효과적인 랜딩 페이지 디자인 20 케이스

온라인 스토어를 처음 경험하는 사람이 혼란스럽거나 잘못 디자인된 랜딩 페이지를 본다면 다시 방문하지 않을 가능성이 큽니다. 첫인상의 94%는 디자인과 관련이 있으며, 누군가가 14밀리초 안에 보이는 것이 마음에 들지 않는다면 영원히 페이지를 떠날 수 있습니다. 이는 제품에 눈길을 끌기 위해 돈을 낭비하고 있으며, 그 잠재 고객들이 모두 소진되면 다시 처음부터 시작해야 한다는 것을 의미합니다.
사실, 세계에서 가장 큰 브랜드들조차도 효과적이지 않은 랜딩 페이지 디자인을 가지고 있는 경우가 많습니다. 이는 흔한 문제지만, 타겟 고객에 대한 깊은 이해를 바탕으로 한 웹사이트 디자인으로 해결할 수 있습니다.
이제 전문가들로부터 잠재 고객을 실제 고객으로 전환하는 더 나은 랜딩 페이지 디자인을 만드는 방법을 배우고, 성공적인 브랜드들로부터 영감을 받을 수 있는 20가지 예시를 확인해 보세요.
훌륭한 랜딩 페이지?
랜딩 페이지는 일반적으로 동일한 구조를 따르지만, 성과가 높은 페이지는 특히 주의 깊게 신경 쓰는 특정 요소들이 있습니다.
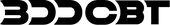
스크롤 없이 보이는 콘텐츠
'폴드'란 웹페이지에서 스크롤하지 않고도 보이는 공간을 의미합니다. 이 공간은 사용하는 기기에 따라 다르며, 데스크탑, 태블릿, 모바일 장치 등 각 기기의 모델에 따라 화면 크기도 다양합니다. 일반적으로 '폴드'는 브라우저 창 상단에서 600픽셀 정도 떨어진 위치를 말합니다.
모든 랜딩 페이지 방문자가 데스크탑이나 모바일 기기에서 페이지의 폴드를 넘어서 스크롤하지는 않습니다. 사실, 대부분의 사이트 방문자는 아예 스크롤을 하지 않을 가능성이 높습니다.
따라서 페이지의 상단과 하단만을 고려한 디자인보다는, 스크롤 없이 랜딩 페이지에서 사용자가 볼 수 있는 모든 정보의 흐름에 집중하는 것이 중요합니다. 이렇게 하면 중요한 정보와 매력적인 요소들이 방문자에게 즉시 보이도록 할 수 있습니다.

랜딩 페이지 카피
좋은 랜딩 페이지 카피는 페이지에 적힌 텍스트, 제품 설명, 행동 유도 문구(CTA), 헤드라인, 메타 제목 및 설명으로 구성됩니다. 랜딩 페이지를 시작할 때는 강렬하고 문제 중심의 헤드라인을 사용하는 것이 좋습니다. 랜딩 페이지 카피를 작성할 때는 고객의 목소리를 고려하세요. 리뷰와 소셜 미디어를 통해 고객이 사용하는 단어와 구문을 찾아내어 랜딩 페이지 카피에 반영하세요.
기능보다는 혜택을 강조하는 것을 잊지 마세요. 예를 들어, 랜딩 페이지가 방수 휴대폰 케이스를 홍보하는 경우, IP 방수 등급을 강조할 때 수영하면서 사진을 찍을 수 있다는 점을 설명하세요. 마지막으로, 설득력 있는 카피는 브랜드의 목소리를 고려하여 작성됩니다. 목표로 하는 프로모션과 캠페인에서도 일관성을 유지하는 것이 중요합니다.
이미지와 색상 구성
랜딩 페이지 디자인은 색상과 글꼴을 고려하고 적절하게 배치된 이미지를 위한 공간을 확보해야 합니다. 많은 사람들이 랜딩 페이지 카피를 먼저 작성한 후, 시각적인 자산을 개발하여 두 요소 간의 시너지를 보장합니다. 기억하세요, 이미지는 제품 사진 외에도 일러스트레이션과 비디오를 포함할 수 있습니다.
고객 리뷰
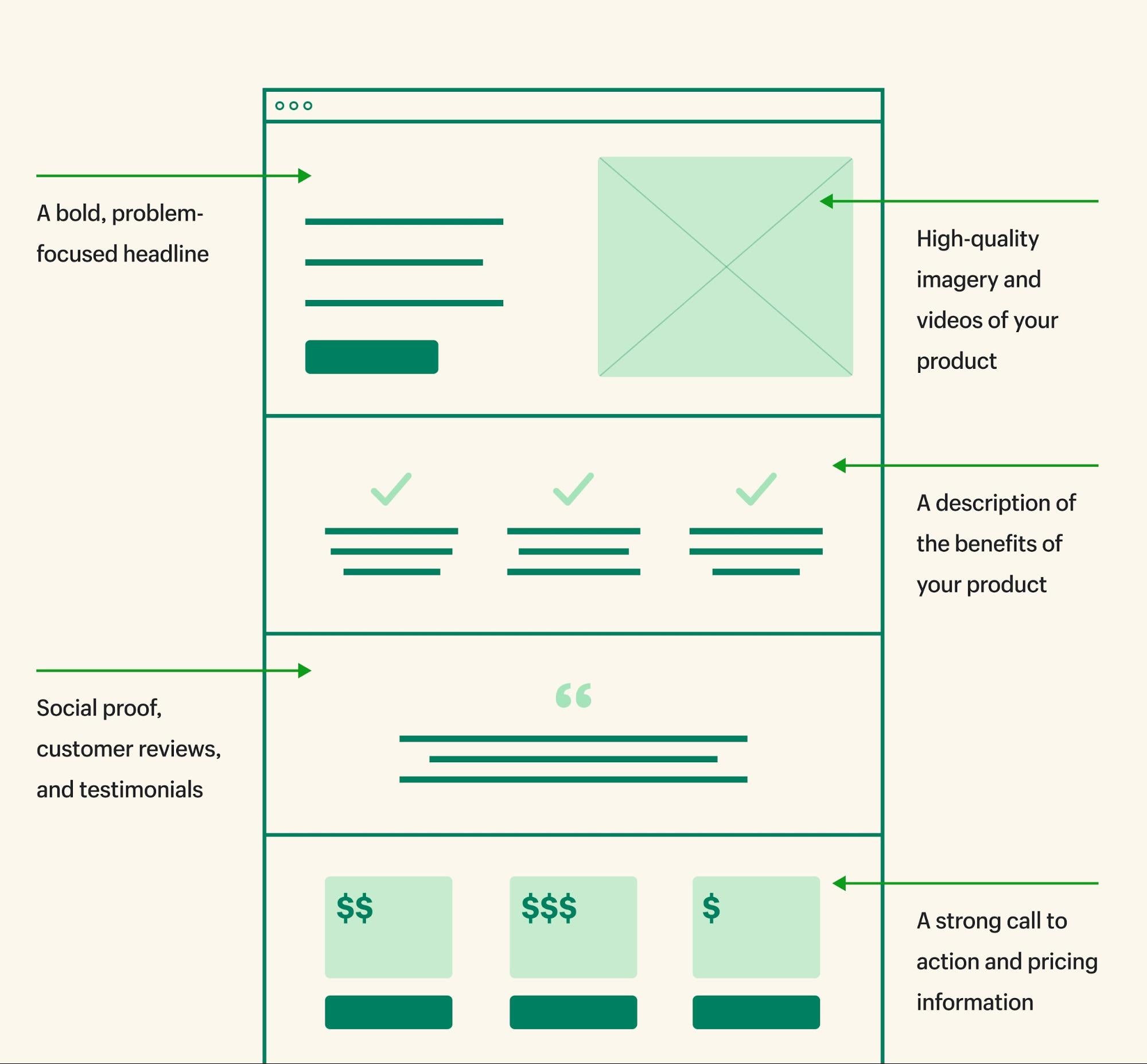
Smart Marketer의 설립자이자 BOOM! by Cindy Joseph의 공동 창립자 겸 CEO인 에즈라 파이어스톤(Ezra Firestone)은 자신의 쇼피파이 스토어에서 구매 박스 상단에 제품 이름 대신 고객 추천 리뷰를 추가하는 등 작지만 매우 효과적인 변화를 시도했습니다.

상단에 인용문을 포함하는 것은 신뢰를 쌓고, 사람들이 리뷰를 찾느라 헤매지 않게 하며, 고객이 직접 대신해 이야기하도록 합니다. 다만, 각 제품이 해결하는 장점이나 공통점에 직접적으로 언급된 인용문을 선택하는 것이 중요합니다.
또한, 전체 섹션을 고객 리뷰에 전적으로 할애하는 것을 고려해보세요. 이렇게 하면 쇼핑객들이 실제로 제품을 구매한 사람들의 관점을 읽어볼 수 있습니다. 최소한 몇 개의 부정적인 리뷰와 중간 평점의 리뷰도 보여주어 다른 사람들이 제품에 대한 애정과 불만을 모두 이해할 수 있도록 해야 합니다.
행동 유도 문구
모든 랜딩 페이지에는 효과적인 행동 유도 문구(CTA)가 필요합니다. CTA는 사용자가 원하는 행동을 하도록 유도해야 합니다. 랜딩 페이지에 따라, CTA는 "자세히 알아보기," "지금 구매하기," 또는 "구독하기"와 같은 문구가 될 수 있습니다. 관련이 있는 경우, 여기서 가격 정보를 포함할 수도 있습니다.
CTA의 위치에 대해 고민이 된다면, 고객의 필요에 따라 달라집니다. 더 나은 전환율을 유도하는 위치를 확인하기 위해 위치 테스트를 기반으로 결정하게 됩니다. 일반적으로 말해, 페이지 길이에 따라 접기 전 영역과 랜딩 페이지 전체에 걸쳐 CTA를 배치하는 것이 좋습니다.
랜딩 페이지 디자인 예시
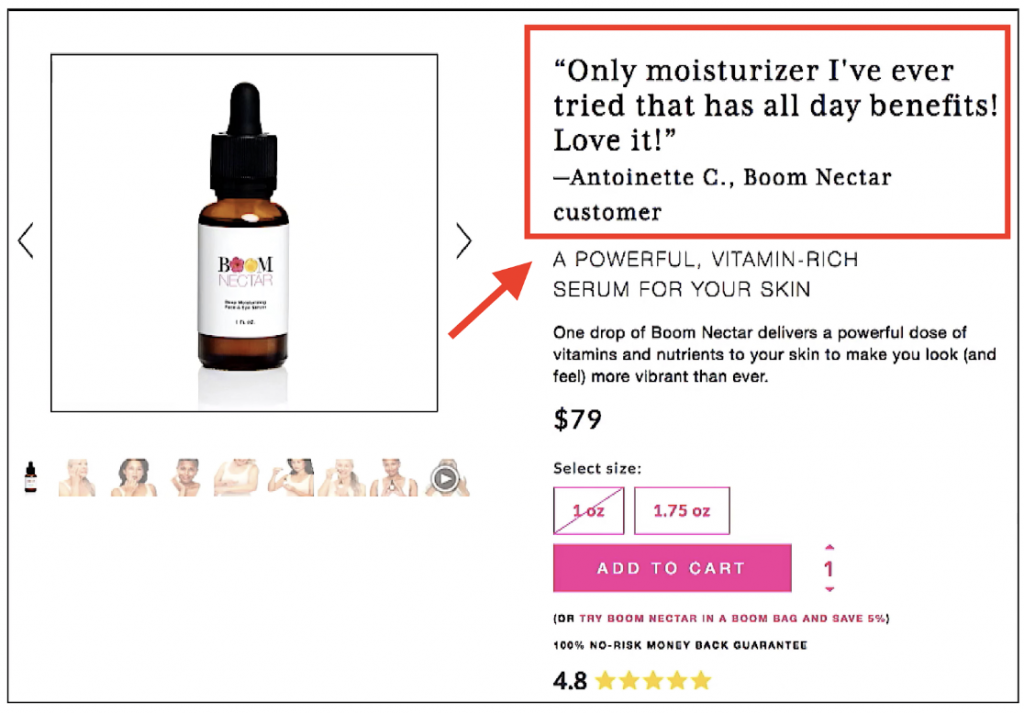
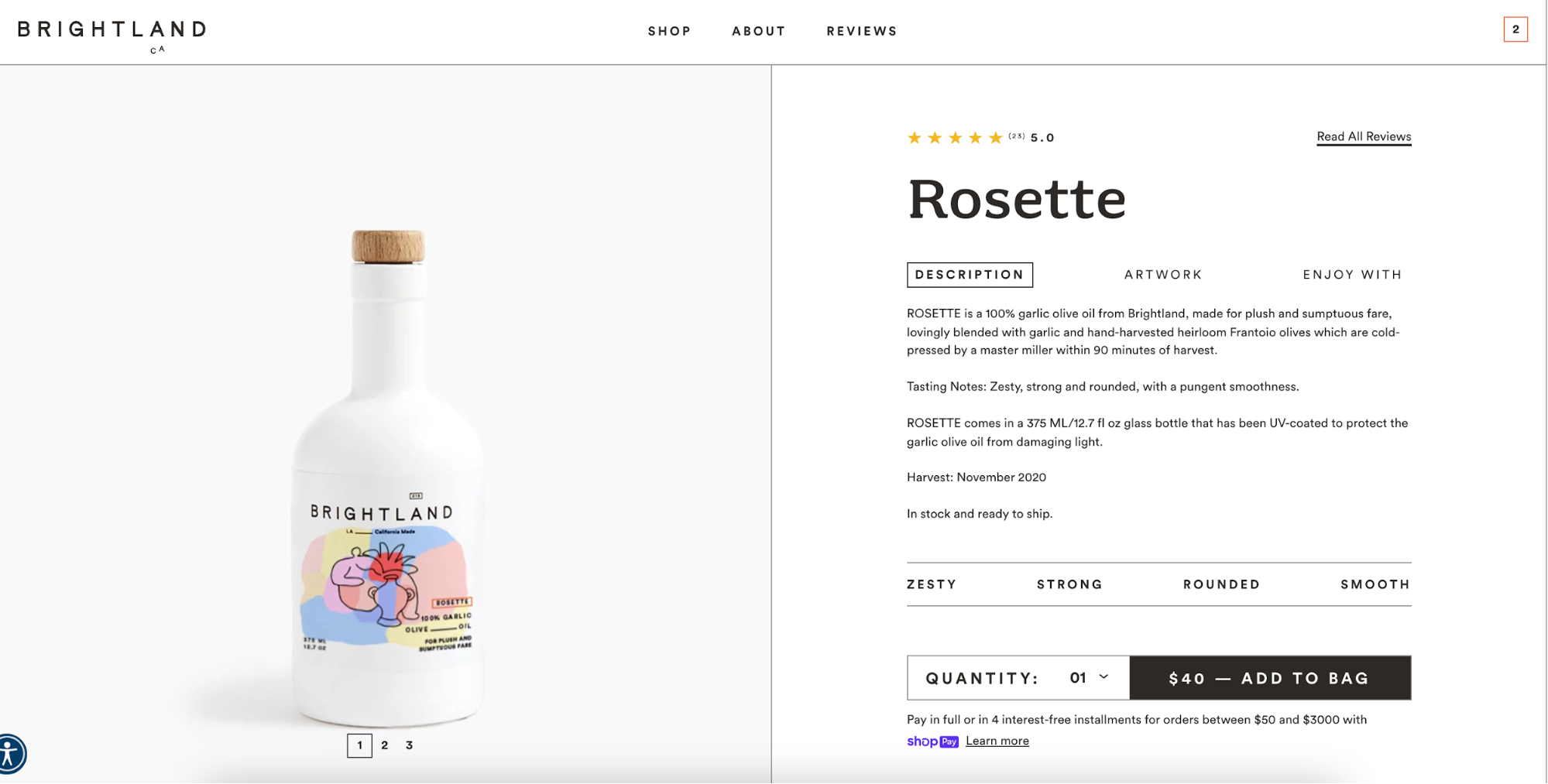
Brightland
뉴스 출판물에 실린 적이 있나요? 기사에서 인용된 문구와 함께 해당 로고를 랜딩 페이지에 노출하는 것을 Sharma Brands의 CEO인 닉 샤르마(Nik Sharma)는 “브랑 바(Brag Bar)”라고 부릅니다. 이러한 출판물은 브랜드에 신뢰성을 더해주며, 이를 언급하는 것은 더 많은 정보를 찾는 쇼핑객들에게 큰 도움이 됩니다.
예를 들어, Brightland는 캘리포니아산 엑스트라 버진 올리브 오일을 판매합니다. 이 회사는 뉴욕 타임스와 월스트리트 저널 같은 출판물로부터 긍정적인 평가를 받았으며, 이를 랜딩 페이지 디자인에서 유리하게 활용하고 있습니다.

Olipop
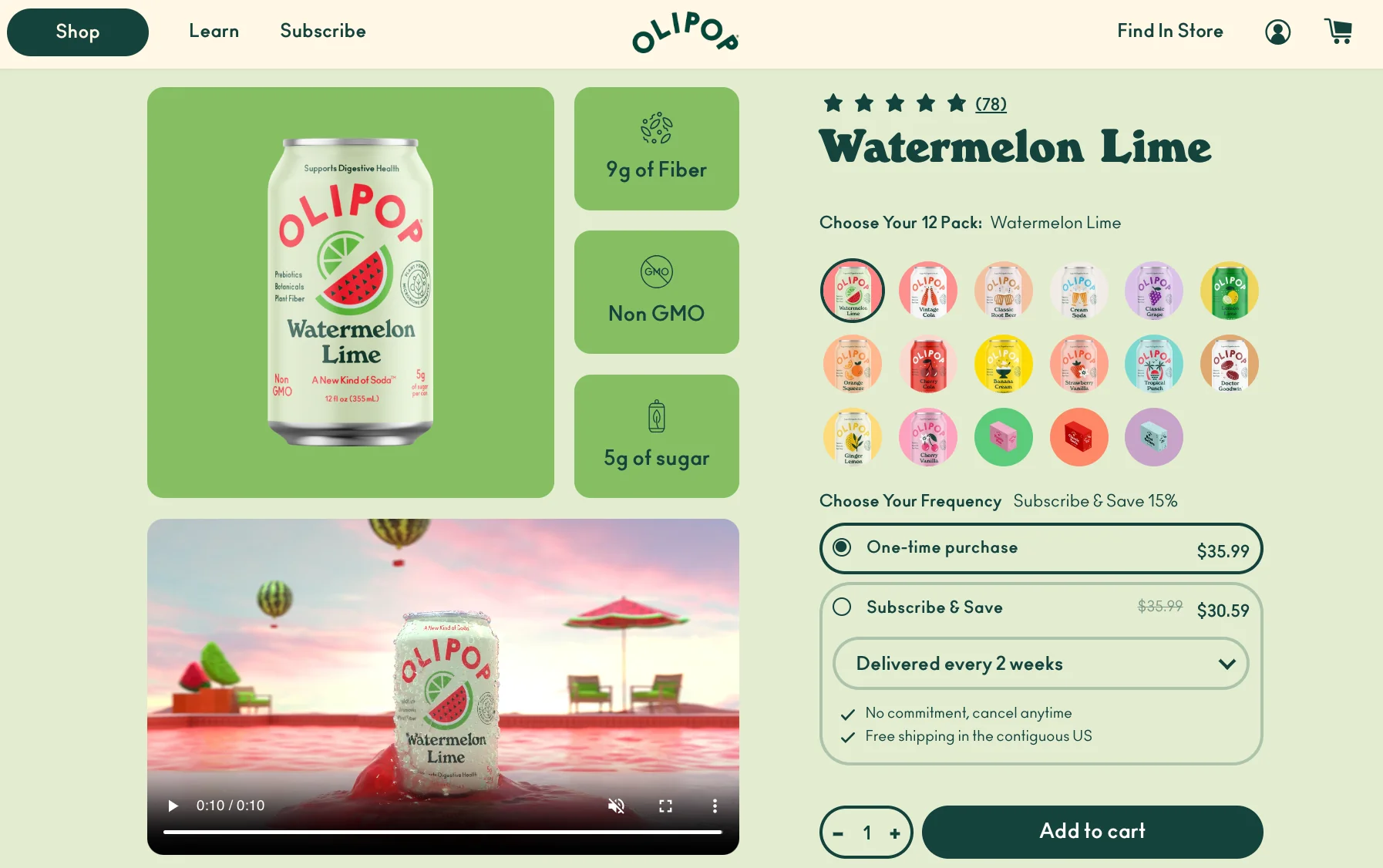
Olipop은 식물성 성분과 프리바이오틱스가 가득한 더 건강한 탄산음료를 판매하며, 건강한 미생물군 유지를 지원합니다. 이 브랜드는 혜택 중심의 문구를 사용하여 소비자들의 반론(예: "하지만 이 탄산음료에는 얼마나 많은 설탕이 들어 있나요?")을 직접적으로 다루며, 탄산음료를 끊고자 하는 열성적인 탄산음료 애호가들을 위한 갈망 해소 음료로 자리매김하고 있습니다.

명확하고 굵은 텍스트, 스크롤을 통해 볼 수 있는 심층적인 제품 정보, 신뢰성을 높이기 위한 실제 리뷰 수가 표시된 별점, 페이지를 압도하지 않는 작은 헤더, 직관적이고 탐색이 쉬운 레이아웃, 훌륭한 제품 사진과 같은 다른 랜딩 페이지 아이디어를 모방할 수 있습니다.
Path
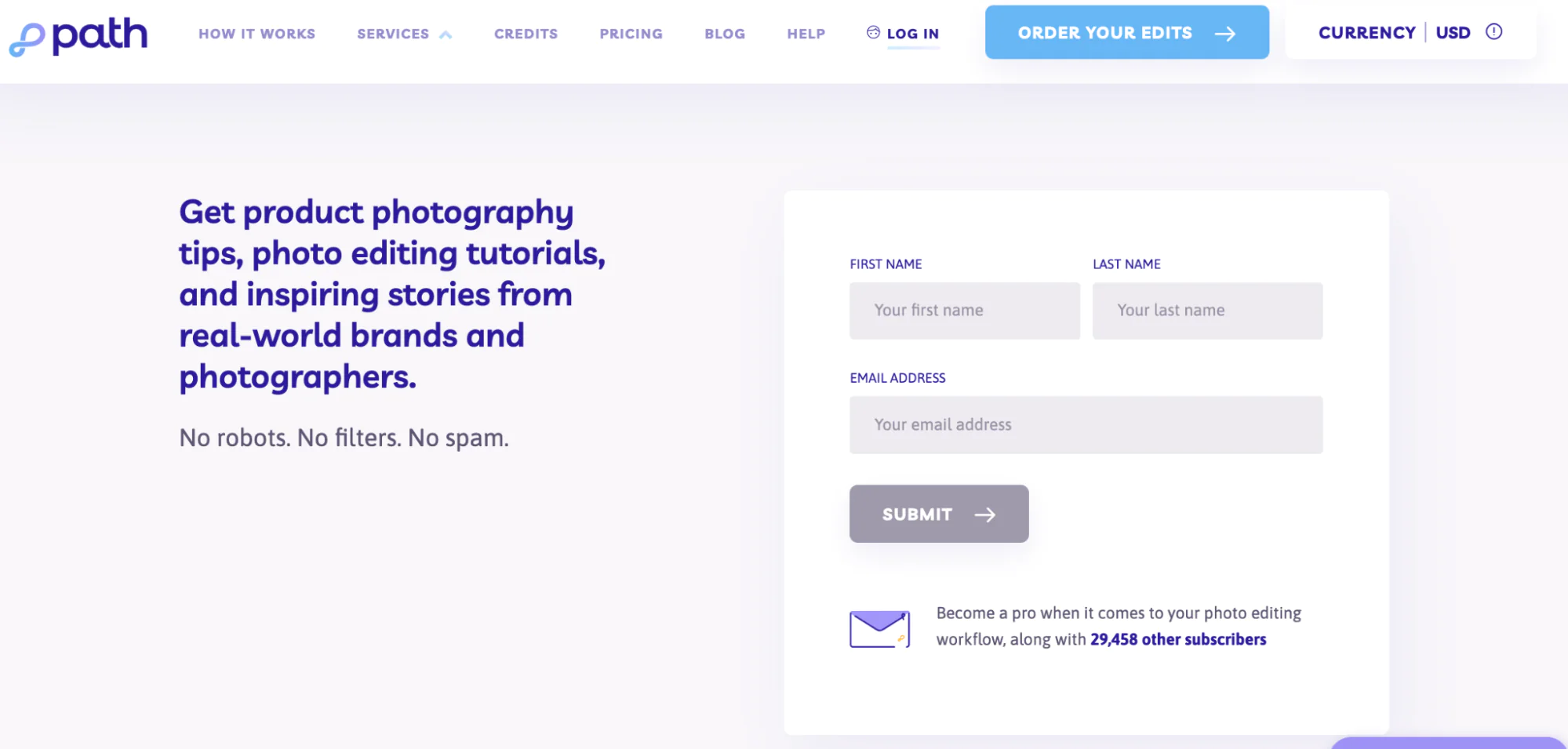
Path는 쇼피파이 스토어를 운영하는 가상 사진 편집 스튜디오입니다. 이 회사의 핵심 서비스는 제품 사진 편집 서비스입니다. Path는 잠재 고객에게 마케팅하고 소통하기 위해 이메일을 사용하는 여러 채널 중 하나로, 이메일 뉴스레터 구독을 유도하기 위한 전용 랜딩 페이지를 가지고 있습니다.

이 페이지는 명확하게 구독을 유도하는 목표에 집중되어 있으며, 그 목표를 방해할 수 있는 요소를 최소화하고 있습니다. 페이지는 회사 웹사이트에서 쉽게 접근할 수 있는 위치에 있지 않지만, 뉴스레터 가입을 홍보하는 타겟 캠페인을 통해 이 랜딩 페이지로 트래픽을 유도할 수 있습니다.
LUSH Cosmetics
인증은 고객에게 큰 신뢰를 줄 수 있으며, 일부 고객은 이러한 인증이 없으면 구매를 하지 않기도 합니다. 리핑 버니(Leaping Bunny), 비-GMO, 또는 B Corp 인증은 그 예시 중 일부입니다. 만약 브랜드가 어떤 인증을 받았다면, 랜딩 페이지에 표시하는 것이 좋습니다.
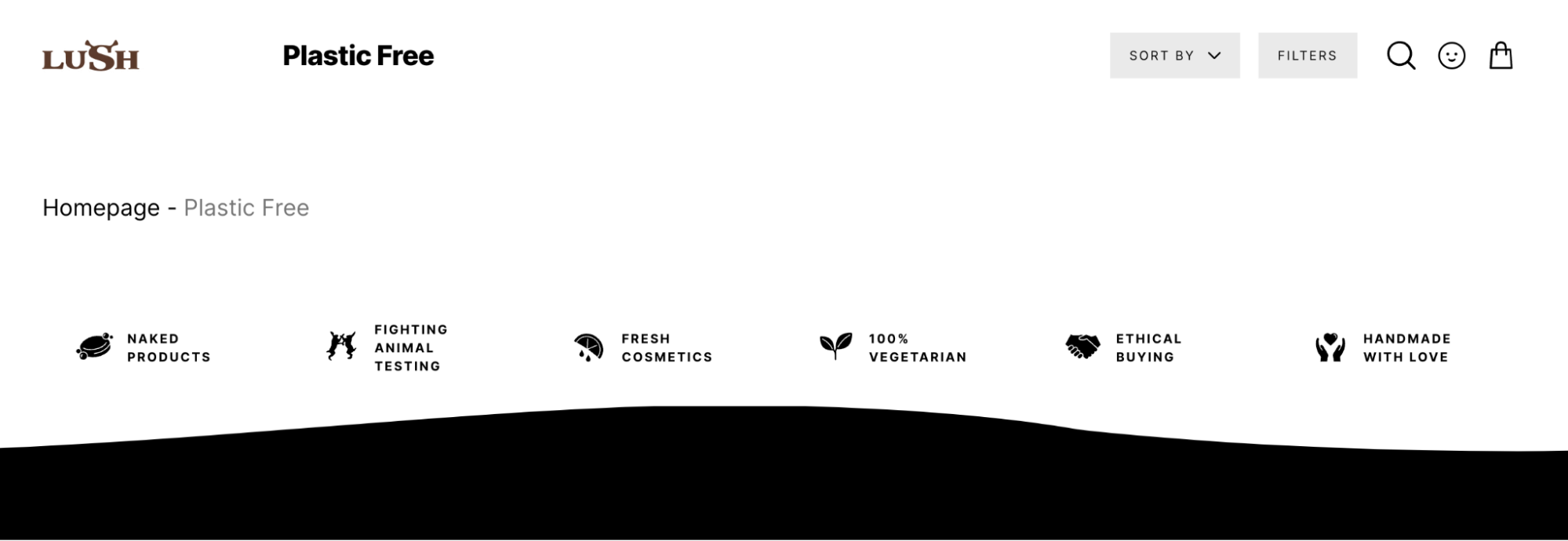
LUSH Cosmetics는 이 접근 방식을 랜딩 페이지 디자인에 적용했습니다. '플라스틱 프리(Plastic Free)' 페이지 하단에는 브랜드의 핵심 가치를 볼 수 있는데, 여기에는 제품이 100% 채식주의 친화적이며, 핸드메이드로 제작되고, 동물 실험을 하지 않는다는 내용이 포함되어 있습니다.

Netflix
넷플릭스는 구독 산업의 선구자로 평가받고 있습니다. 전 세계 190개국 이상에서 2억 6천만 명 이상의 유료 구독자를 보유하고 있으며, 사람들이 구독하도록 설득하는 랜딩 페이지를 디자인하는 데 있어 노하우가 풍부합니다.
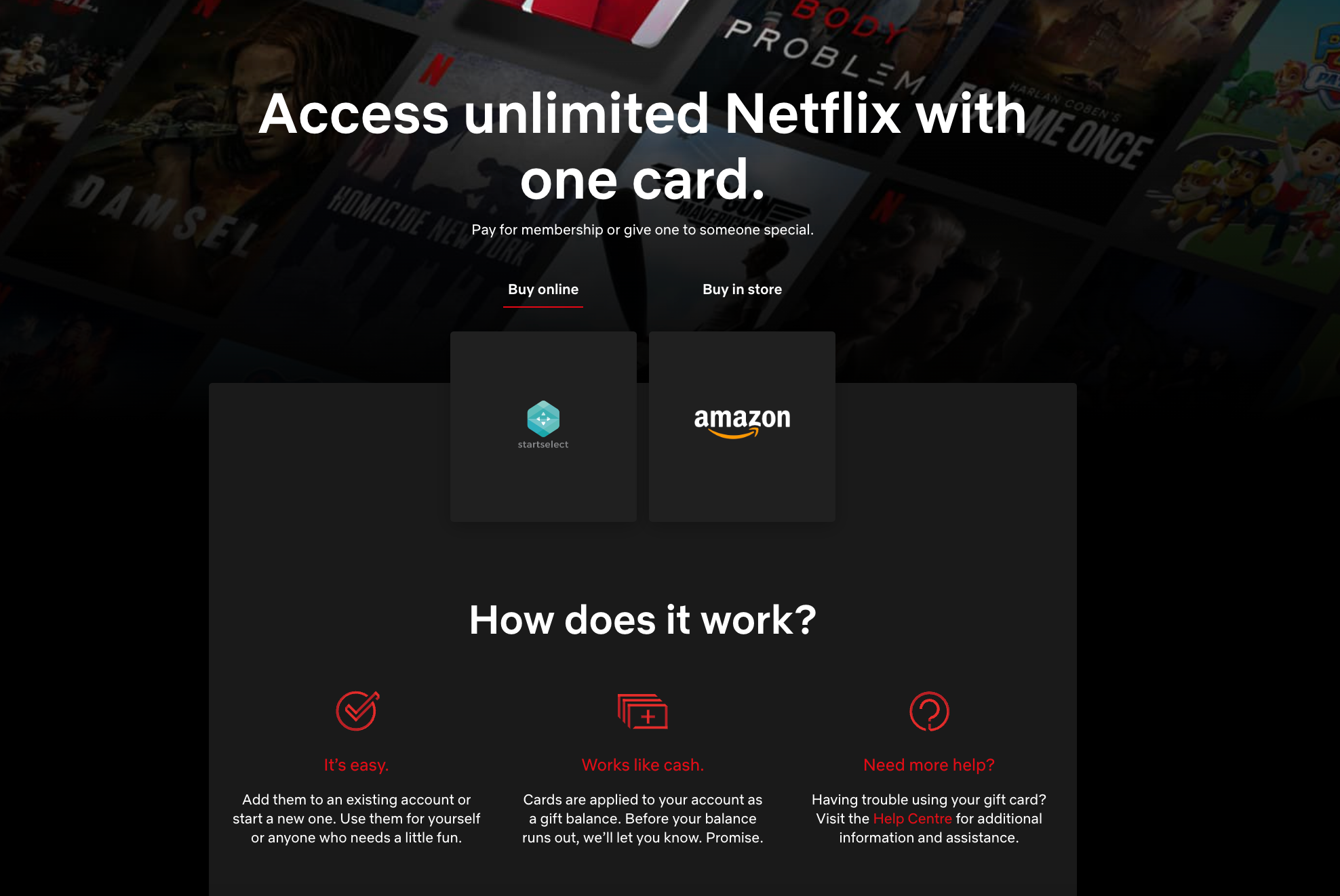
예를 들어, 넷플릭스의 기프트 카드 랜딩 페이지 디자인을 살펴보면, 두 가지 간단한 행동 유도 문구(넷플릭스에서 카드를 구매할 것인지, 아마존에서 구매할 것인지)와 기프트 카드 사용 방법에 대한 간단한 설명이 있습니다. 이 페이지는 짧고 간결하며, 고객이 구매 전에 알아야 할 모든 정보를 제공하고 있습니다.

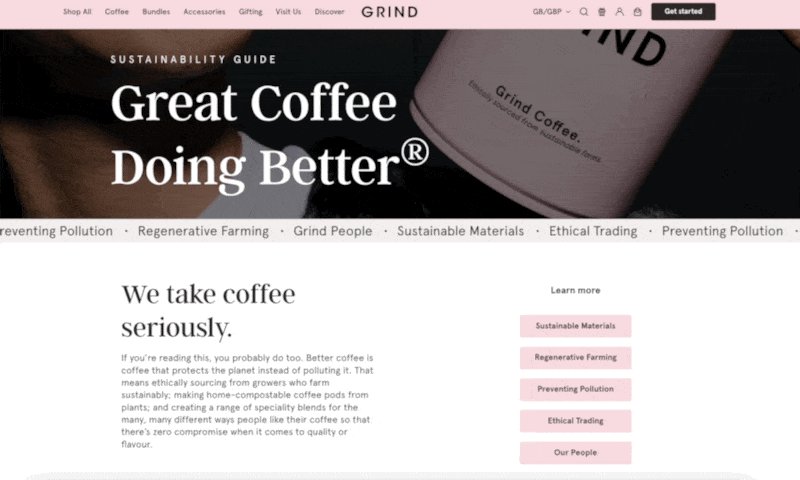
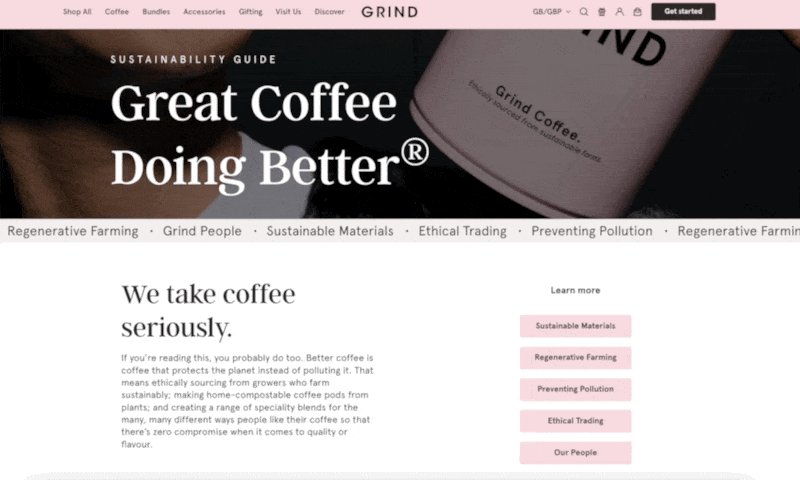
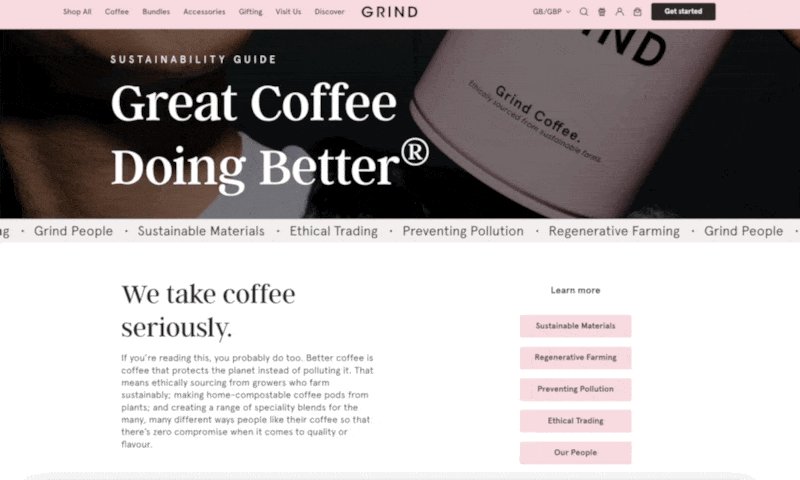
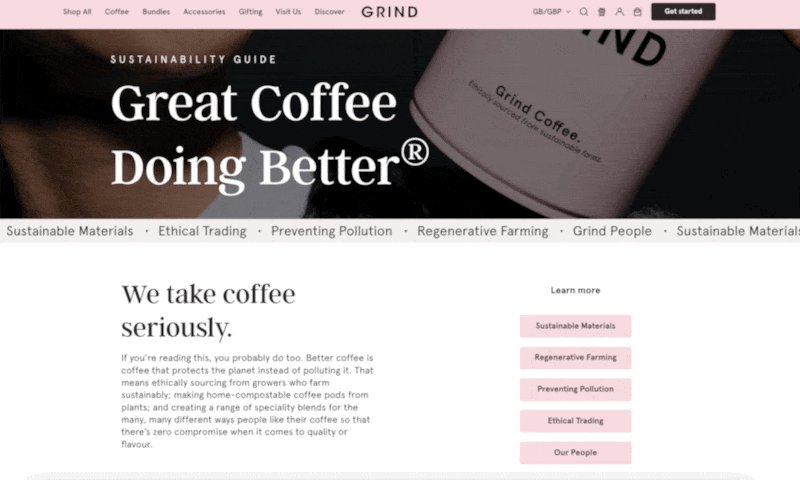
Grind
Grind는 온라인 스토어와 커피 하우스를 통해 판매하는 커피 브랜드입니다. 이 브랜드는 랜딩 페이지를 통해 지속 가능성에 대해 이야기하며, 이는 Grind의 핵심 가치이자 차별화 요소 중 하나입니다.
이 랜딩 페이지 디자인에서 특히 주목할 점은 시각적 요소의 사용입니다. 스크롤 바가 폴드 바로 위에 위치해 있으며, 사람들이 가장 관심 있는 섹션으로 쉽게 이동할 수 있도록 도와주는 색상 코딩된 버튼과, "우리는 커피를 진지하게 생각합니다."와 같이 타겟 시장의 어휘를 그대로 반영한 매력적인 부제목이 포함되어 있습니다.

Creatorpreneur Academy
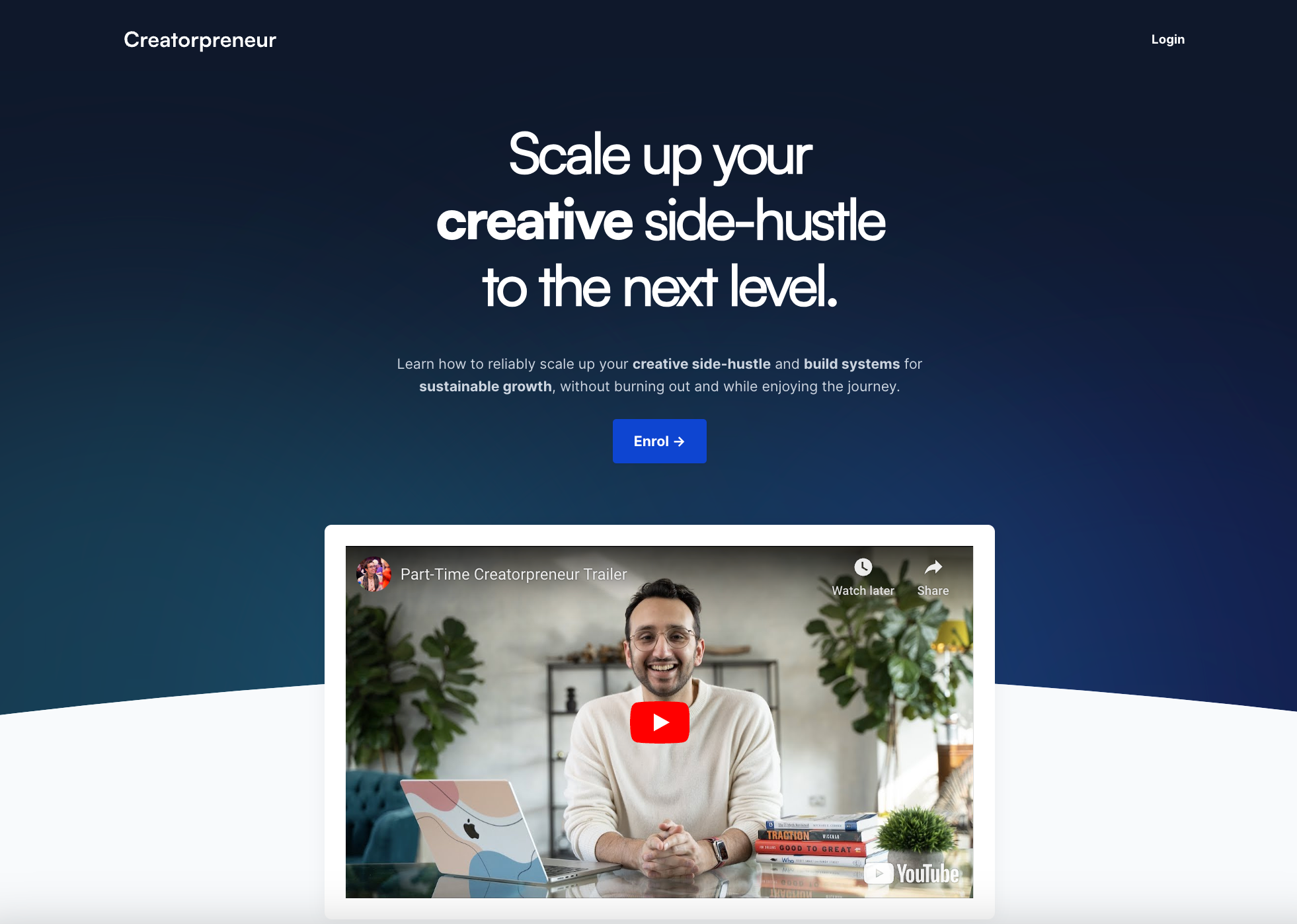
디지털 제품은 고가일 수 있으며, 소비자는 큰 구매를 결정하기 전에 많은 정보를 필요로 합니다. 크리에이터 Ali Abdaal은 이러한 요구를 충족시키는 이상적인 랜딩 페이지를 설계했습니다. 이는 방문자에게 부담을 주지 않으면서도 꼭 알아야 할 정보를 제공하는 방식입니다.
이 랜딩 페이지를 방문했을 때 가장 먼저 보이는 것은 "당신의 창의적인 사이드 허슬을 다음 단계로 확장하세요"라는 헤드라인입니다. 이는 타겟 오디언스에게 공감될 수 있는 도전과 목표를 담고 있습니다. 만약 텍스트를 읽지 않고 더 많은 정보를 얻고 싶은 사람이 있다면, 자세한 내용을 설명하는 YouTube 영상을 시청할 수 있도록 링크도 제공하고 있습니다.

Jolie
랜딩 페이지의 주요 목표는 방문자가 특정 행동을 취하도록 유도하는 것입니다. 이커머스의 경우, 그 행동이 반드시 제품의 기능이나 혜택에 관한 정보로만 구성될 필요는 없습니다.
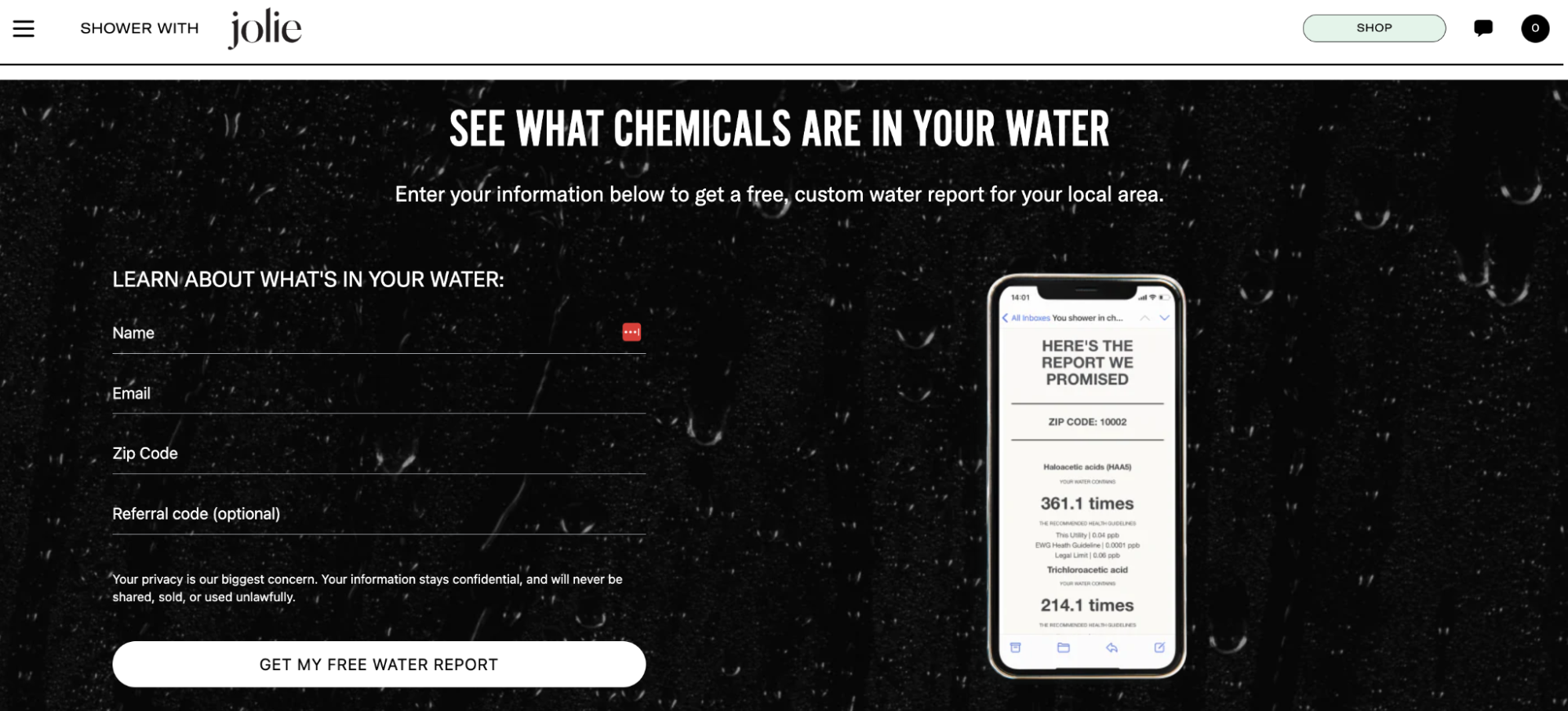
예를 들어, 직거래 소비자 브랜드인 Jolie는 샤워 필터 시스템을 판매합니다. 이 브랜드는 사람들이 물에 어떤 화학 물질이 포함되어 있는지 확인할 수 있는 '워터 리포트'를 위한 랜딩 페이지를 제작했습니다.
이 페이지는 특정 화학 물질의 위험성과 그 물질이 피부와 머리카락에 미치는 영향을 설명합니다. 사람들이 이 정보를 알게 되면, 문제의 긴급성과 중요성이 강조되어 랜딩 페이지 디자인에 통합된 이메일 가입 양식을 통해 보고서를 작성할 가능성이 높아집니다.

Ahrefs
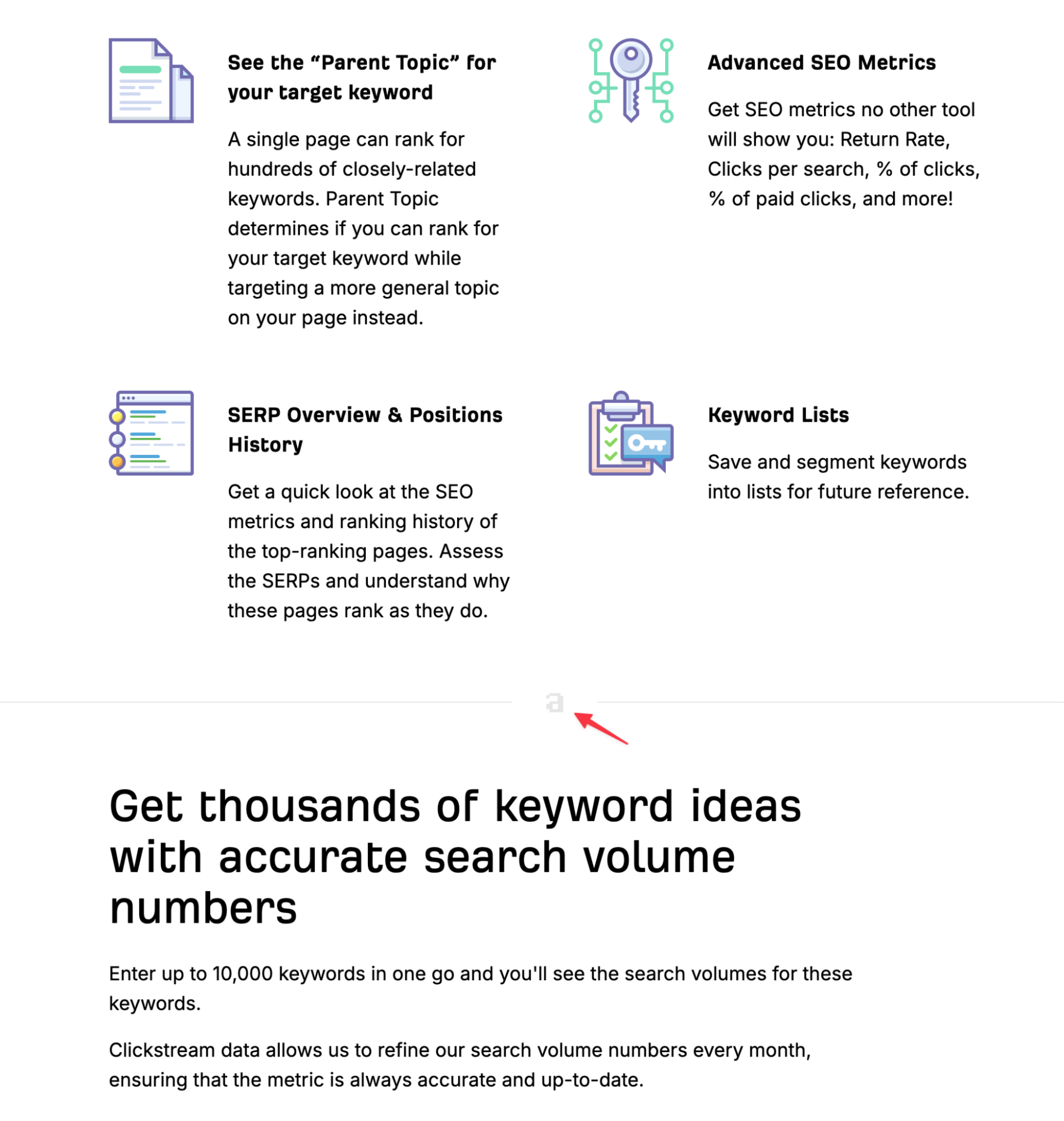
전문적인 디자인 기술이 없어도 높은 전환율을 자랑하는 랜딩 페이지를 커스터마이징할 수 있습니다. 예를 들어, SEO 도구인 Ahrefs는 각 주요 기능과 사용 사례에 맞춘 랜딩 페이지를 가지고 있습니다.
키워드 연구 기능을 위한 랜딩 페이지 디자인은 작은 그래픽을 사용해 주요 포인트를 텍스트 블록으로 나누고 있습니다. 또한, 라인 브레이크에 작은 Ahrefs 로고를 삽입하여 전체 버전을 넣지 않고도 브랜드 일관성과 로고 인식을 강화하는 영리한 방법을 사용하고 있습니다.

Tabs
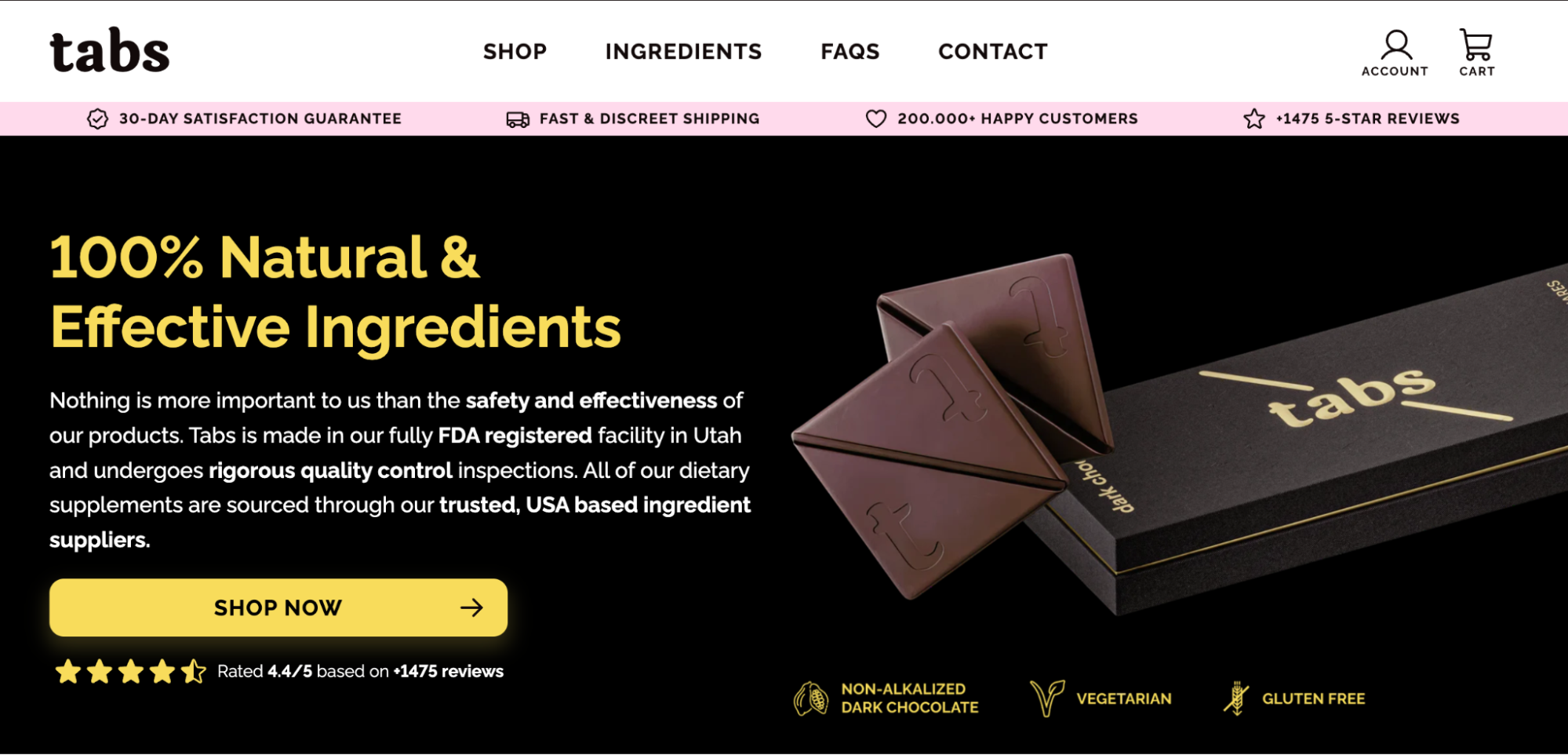
Tabs의 재료 페이지는 랜딩 페이지 디자인에 사회적 증명을 통합하는 방법에 대한 마스터 클래스와도 같습니다. 페이지에는 단색 디자인과 대조되는 분홍색 안내 바가 있어 환불 보장, 수천 개의 5성 리뷰, 20만 명 이상의 만족한 고객을 보여줍니다.
또한, 주요 CTA 버튼 아래에 5성 리뷰 섹션이 있어 자신의 초콜릿을 구입하는 고객들이 동료 고객들 속에 있다는 점을 강조합니다. 이 위치는 전략적으로 배치되었는데, 이는 아마도 사용자가 CTA 버튼을 클릭하기 전에 마지막으로 보는 요소일 것입니다.

Peepers
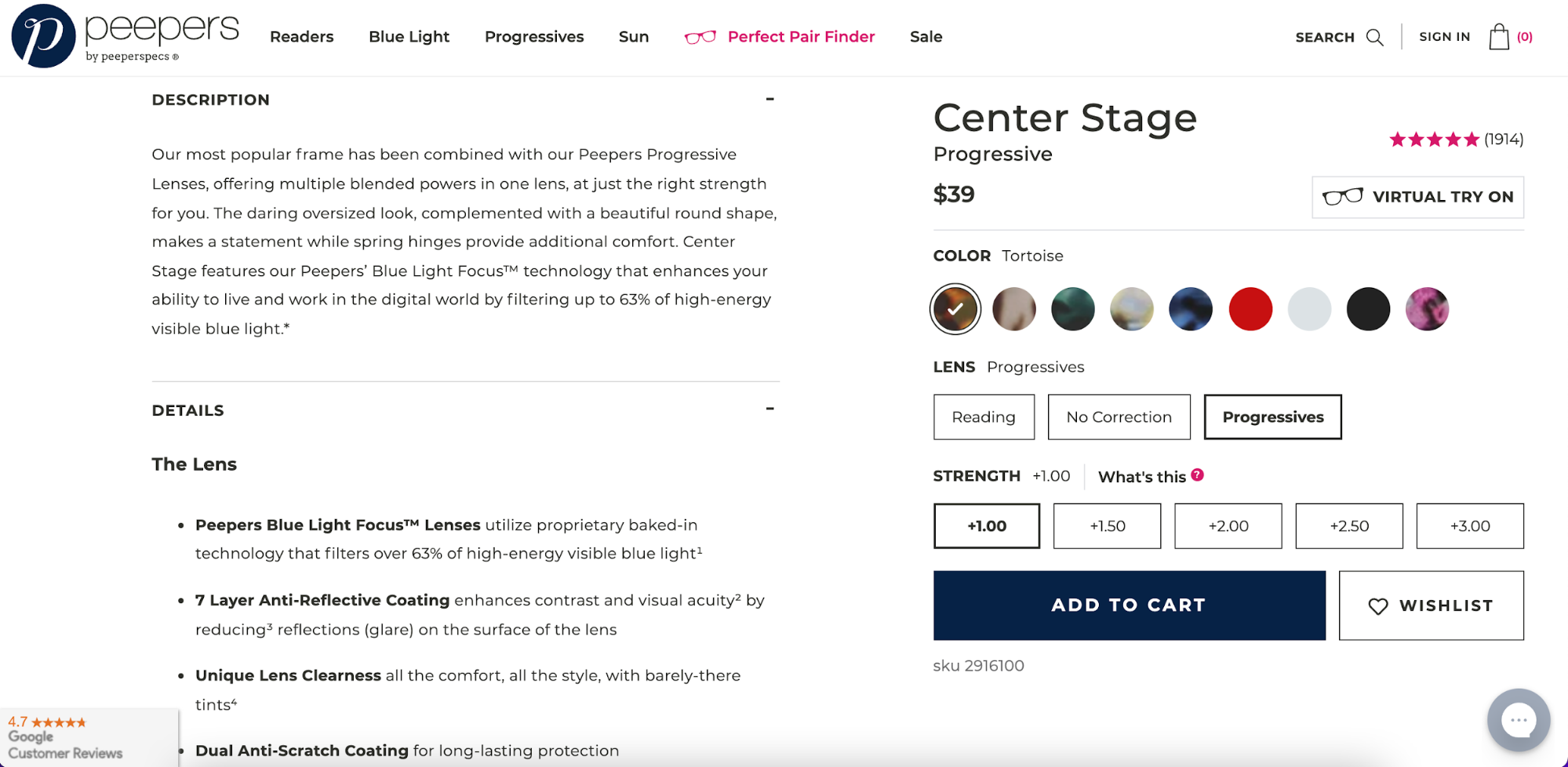
랜딩 페이지 디자인에 사용할 수 있는 제품 설명은 제품이 무엇인지 즉시 전달하는 간결한 문구입니다. 페이지 아래쪽에는 고객이 구매를 완료하는 데 방해가 될 수 있는 모든 반대 의견을 직접 해결할 수 있는 세부 정보를 제공할 공간이 더 많이 있습니다.
안경 브랜드 Peepers는 이러한 전략을 사용합니다. 접히는 부분 위에는 다양한 제품 이미지가 있고, 아래에는 Peepers 렌즈를 선택할 때의 모든 이점을 나열한 세부 사항과 설명이 있습니다.

ConvertKit
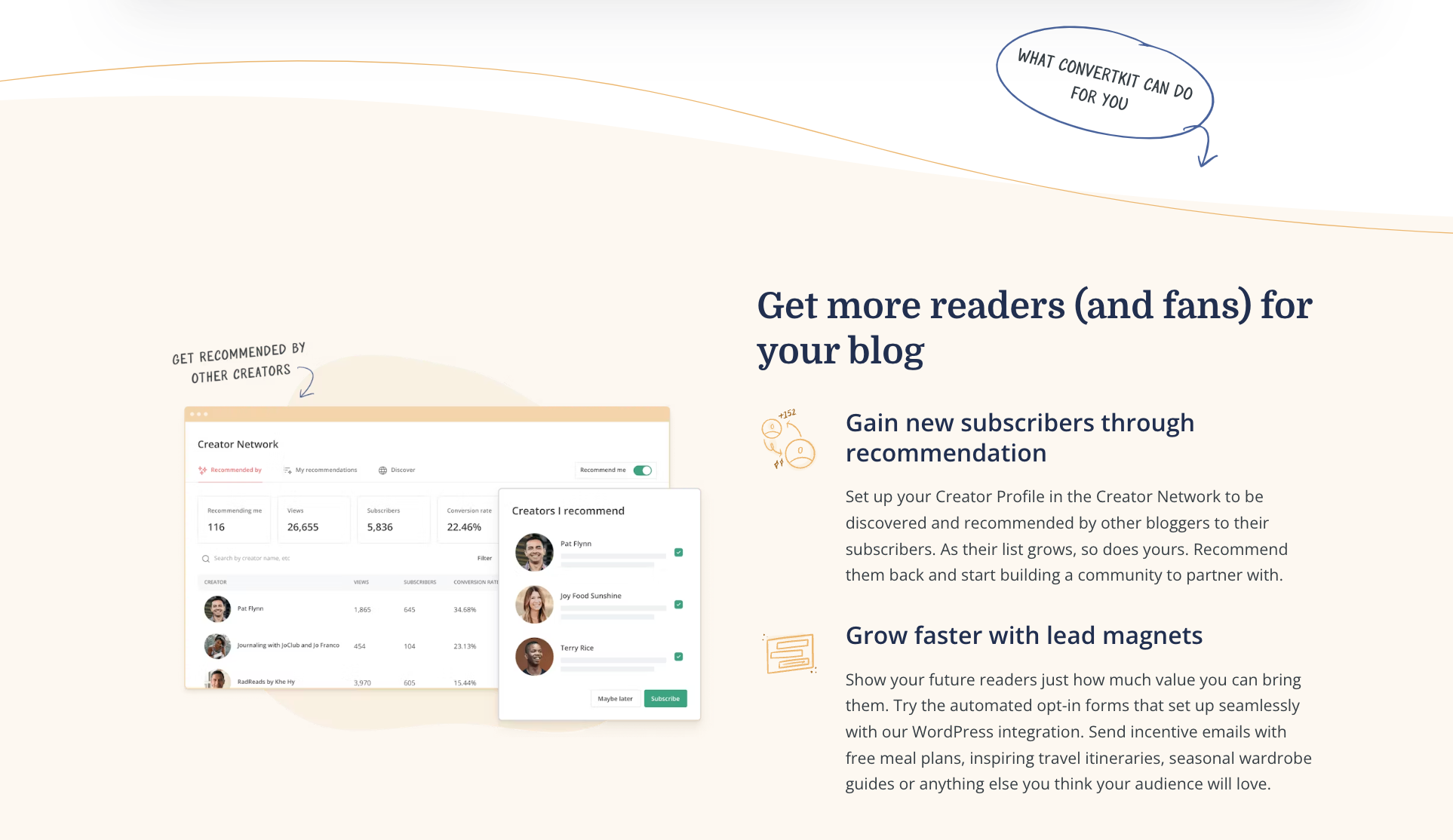
일반적으로 랜딩 페이지에서는 보완되는 소수의 색상을 사용하는 것이 최선이지만, ConvertKit은 색조와 음영을 사용해 스타일 가이드에서 크게 벗어나지 않으면서도 변화를 줄 수 있는 방법을 보여줍니다.
이 랜딩 페이지 디자인에서 특히 주목할 점은 여백의 활용입니다. 소제목 위의 공간을 비워 두는 대신, ConvertKit의 디자이너는 방문자에게 손글씨 메모를 추가했습니다. 이는 미세한 텍스트 사용과 디자인의 영감을 보여주는 예로, 랜딩 페이지 방문자들이 브랜드의 개성을 느낄 수 있도록 돕는 스마트한 접근 방식입니다.

Jones Road Beauty
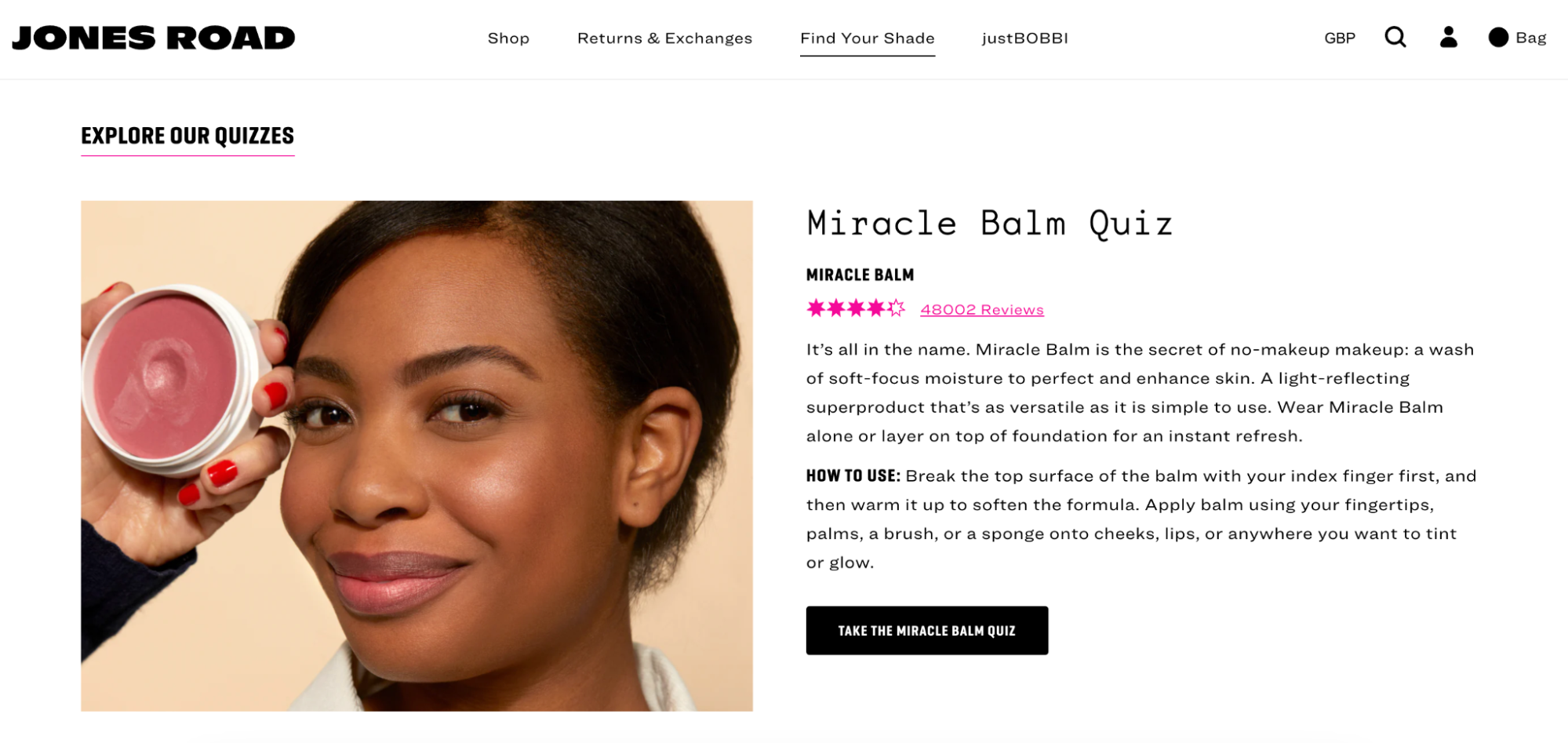
일부 뷰티 브랜드는 온라인으로 화장품을 판매할 때 반품 문제를 겪습니다. 컴퓨터 화면에서 보는 색상과 실제 색상이 다르게 보일 수 있기 때문입니다. Jones Road Beauty는 사람들에게 맞는 색상을 찾는 퀴즈를 통해 이 문제를 해결합니다.
Jones Road Beauty의 퀴즈 랜딩 페이지 디자인은 간단하고 직관적입니다. 하나의 CTA만 포함하는 것이 최선이라는 관행에 반하는 것처럼 보일 수 있지만, 사용 가능한 퀴즈와 그 사용 방법, 그리고 퀴즈를 어떻게 진행할 수 있는지 잘 설명하고 있습니다. 또한 퀴즈 소제목 아래에 작은 별점 평가가 있어, 퀴즈가 색상 불일치 문제를 잘 해결한다는 점을 강조하고 있습니다.

BEAM Content
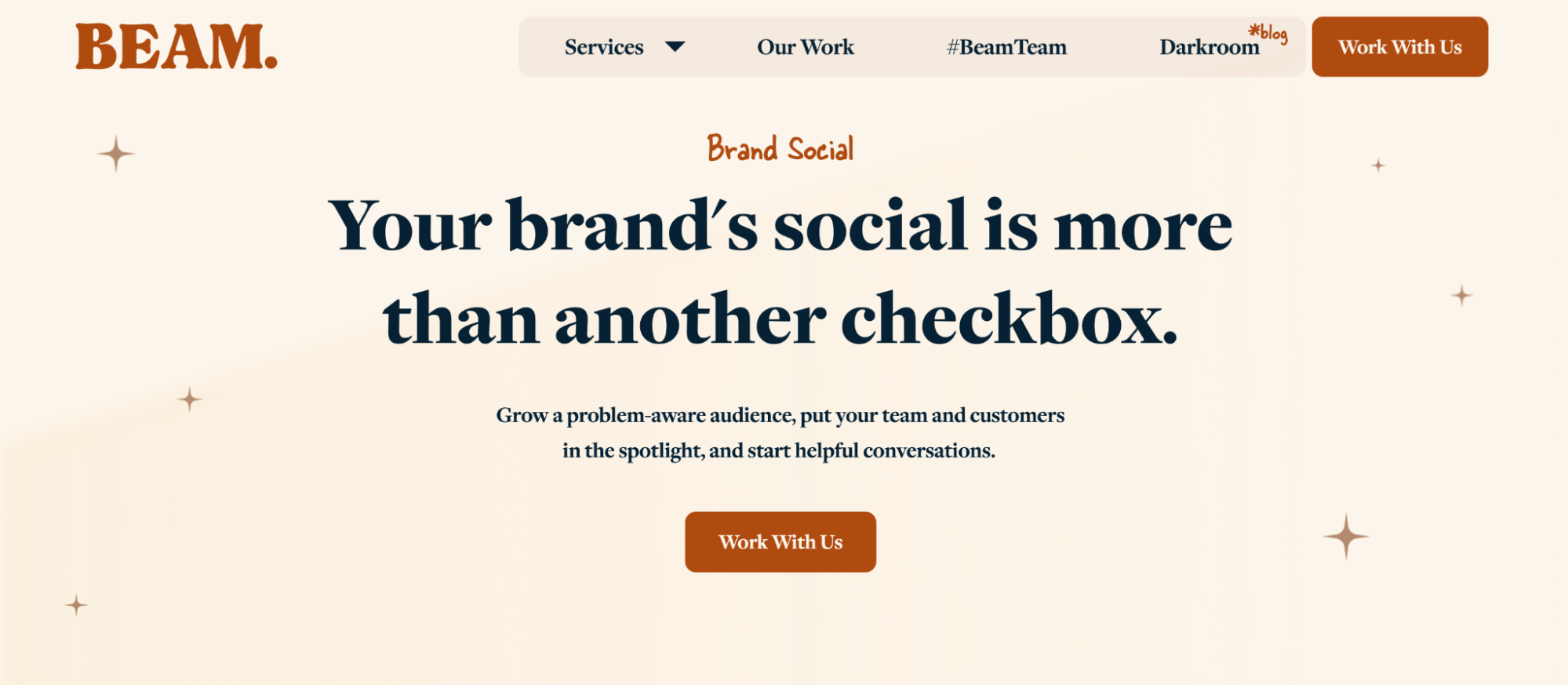
카피가 브랜드에 맞아야 하듯, 이미지, 폰트, 색상도 브랜드와 일치해야 합니다. 랜딩 페이지 디자인에서 더 창의적인 접근이 가능하더라도 모든 접점에서 일관된 브랜드 경험을 제공하는 것이 중요합니다.
BEAM Content는 영감을 얻을 수 있는 훌륭한 랜딩 페이지 예입니다. 이 에이전시는 세련된 색상 팔레트를 사용하며, 그에 맞는 그래픽 요소를 사용합니다. 폰트 선택은 단순하고 우아하며, 손으로 그린 듯한 폰트를 사용하여 중요한 카피에 주목하게 합니다. 예를 들어, "브랜드 소셜"과 같은 주요 서비스 제공 항목에 이러한 폰트를 사용하고 있습니다.

Basecamp
고객 추천은 랜딩 페이지 디자인의 핵심 요소입니다. 한 연구에 따르면, 고가 제품에 대한 리뷰를 페이지에 표시할 경우 전환율이 최대 380%까지 증가할 수 있다고 합니다.
그러나 고객 추천의 문제는 내용을 임의로 변경할 수 없다는 점입니다. 다른 사람의 말을 축약하여 그들에게 속한 것으로 만들면 좋지 않은 사례가 됩니다. 그러나 Basecamp는 추천사 중 가장 강력한 부분을 강조하여 더 눈에 띄게 만드는 방법을 보여줍니다.

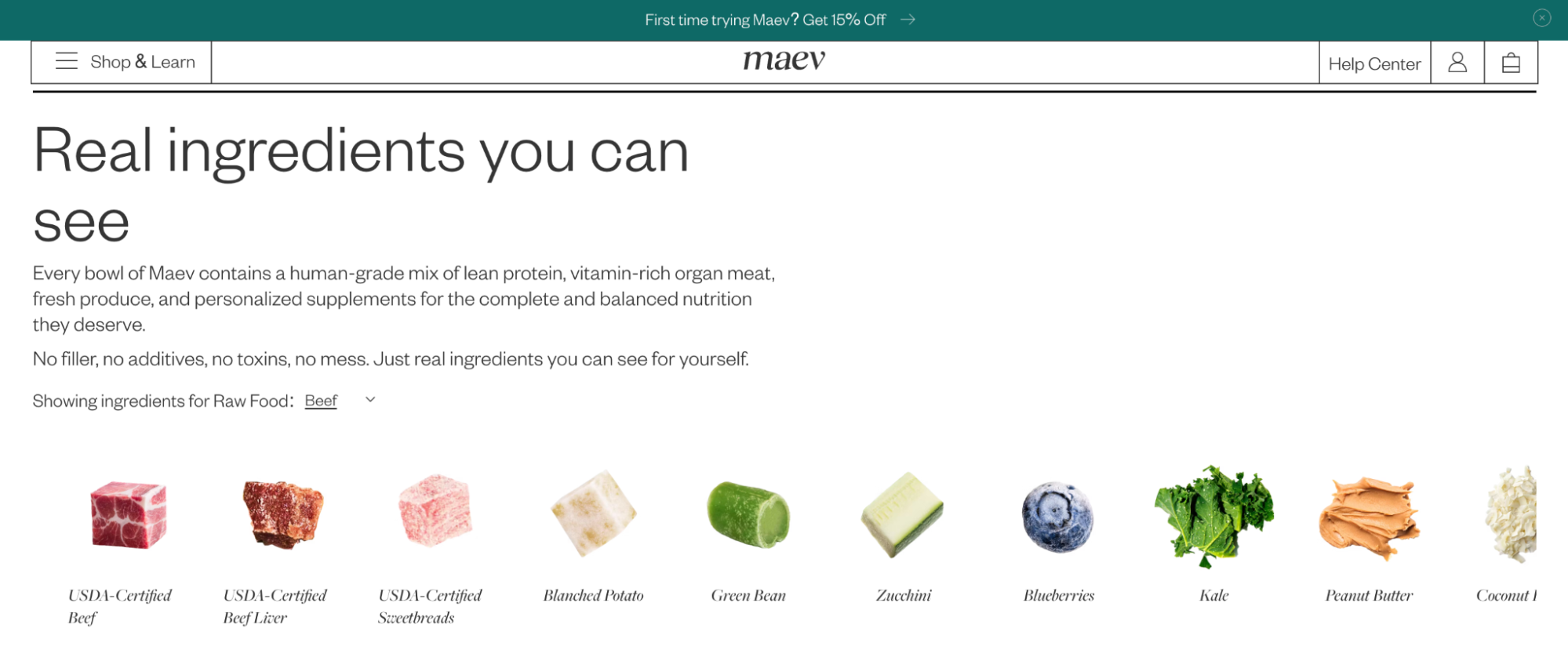
Maev
Maev는 많은 정보를 시각적으로 보기 쉽게 제공해야 할 때 참고할 만한 훌륭한 랜딩 페이지 예시입니다.
Maev는 강아지 사료의 성분을 단순히 나열하는 대신, 이미지를 활용했습니다. 사람들은 블루베리나 케일 같은 재료를 즉시 알아볼 수 있어, 온라인에서 애완동물 사료를 구매할 때 흔히 겪는 문제인 "내 강아지가 무엇을 먹고 있는지 시각화하는 것"을 쉽게 해결할 수 있습니다.

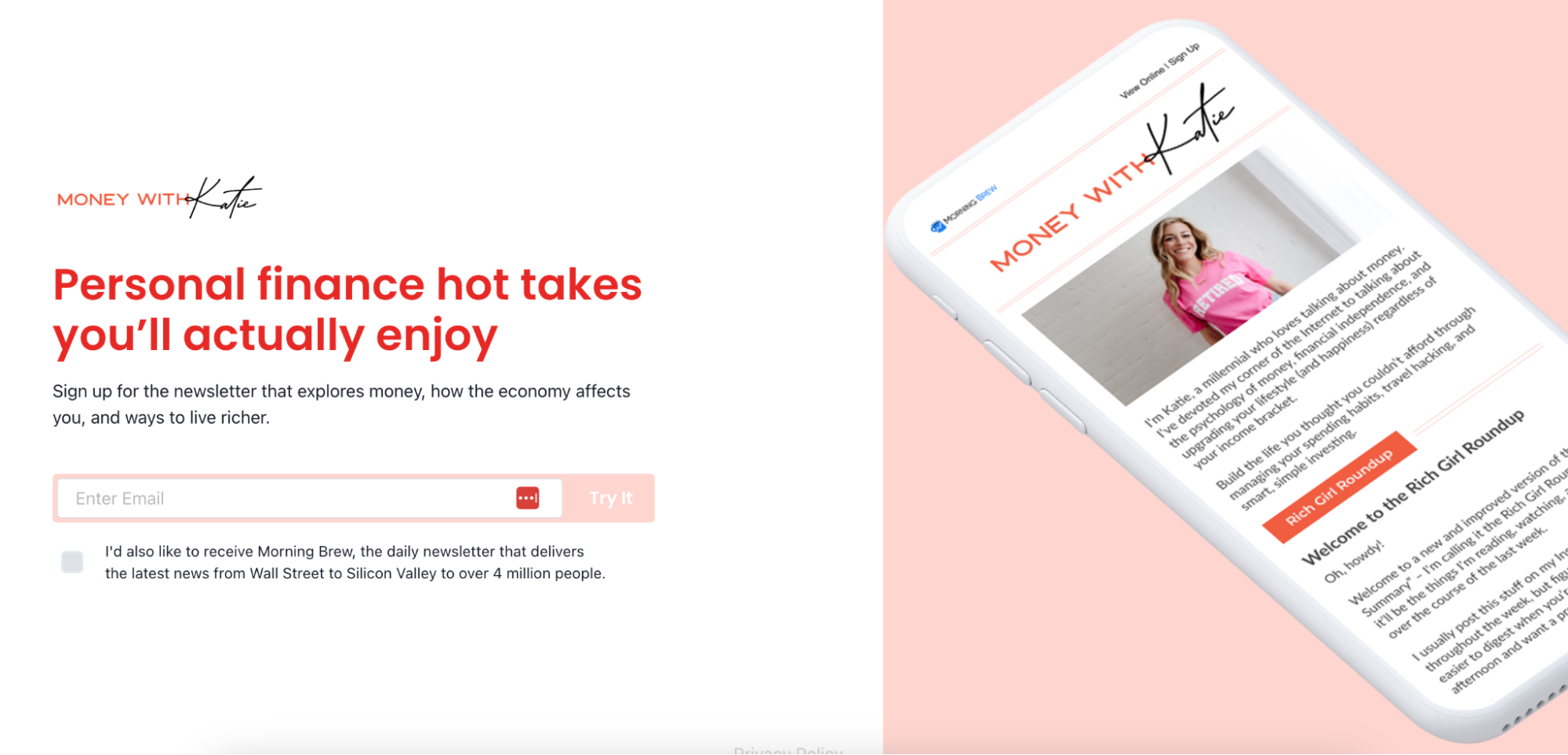
Money with Katie
뉴스레터 랜딩 페이지의 목표는 명확합니다: 누군가가 이메일 리스트에 가입하도록 유도하는 것입니다. Morning Brew 브랜드의 뉴스레터인 Money with Katie는 전체 길이의 랜딩 페이지 디자인에 투자하지 않고도 이를 완벽하게 해냈습니다.
Money with Katie의 랜딩 페이지는 접속했을 때 보이는 '폴드 위'의 내용이 전부입니다. 스크롤을 내릴 필요도 없고, 방문자를 과도한 정보로 압도하지도 않습니다. 헤드라인은 무엇을 얻을 수 있는지 정확히 약속하고, 사진은 무엇에 가입하는지를 보여줍니다. 사용자가 해야 할 일은 가입 양식을 작성하는 것뿐입니다.

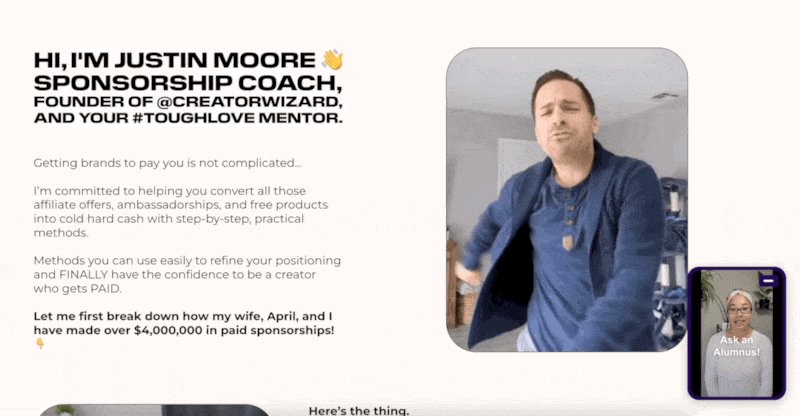
Creator Wizard
저스틴 무어는 디지털 제품을 판매하는 스폰서십 코치입니다. Gifted to Paid는 창작자들이 스폰서십 계약을 체결하고 온라인 콘텐츠로 수익을 창출하는 방법을 알려주는 프리미엄 온라인 코스입니다.
Gifted to Paid는 랜딩 페이지 전체에 걸쳐 이러한 목표들을 다룹니다. 특히, 이 섹션에서는 방문자에게 코스의 튜토리얼에 대한 정보를 제공합니다. 이해하기에는 많은 정보가 포함되어 있어, 저스틴은 중요한 텍스트를 굵게 표시하거나 GIF를 사용하는 등 이해하기 쉽게 만드는 현명한 디자인 선택을 했습니다.

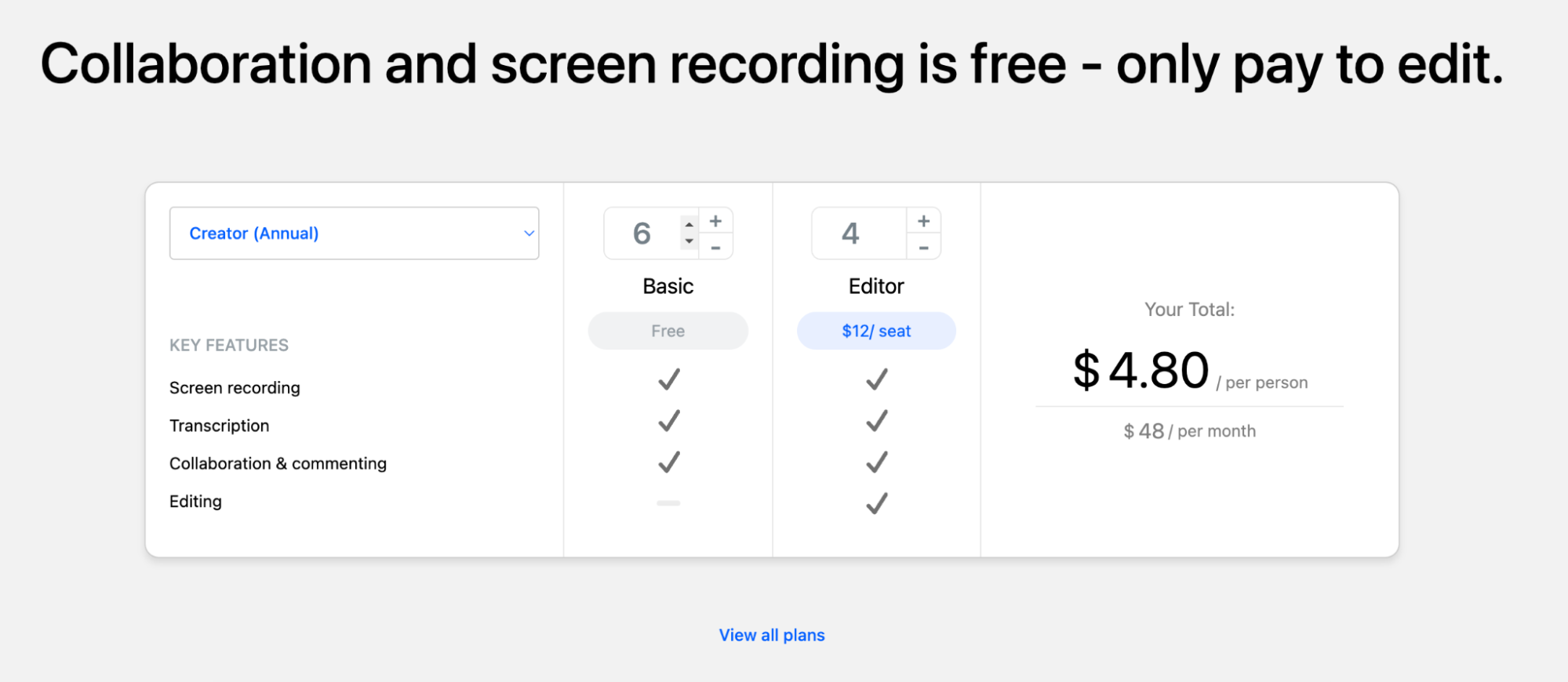
Descript
헤드라인은 랜딩 페이지에서 더 많은 공간을 차지하며, 디자인할 때 중요한 요소입니다. 예를 들어, Descript의 랜딩 페이지에서는 헤드라인이 영리하게 작성되어 방문자가 변환하기 전에 가질 수 있는 장애물을 미묘하게 다룹니다: "비용은 얼마나 드나요?" 그리고 "무료" 요금제에 실제로 포함된 내용은 무엇인가요?
가격 변수가 많기 때문에, 사람들이 비디오 편집 소프트웨어의 비용을 쉽게 알아볼 수 있도록 인터랙티브 가격 계산기도 제공됩니다. 이는 정적인 콘텐츠보다 훨씬 더 흥미로우며, 브랜드가 대규모로 개인화할 수 있도록 돕습니다.

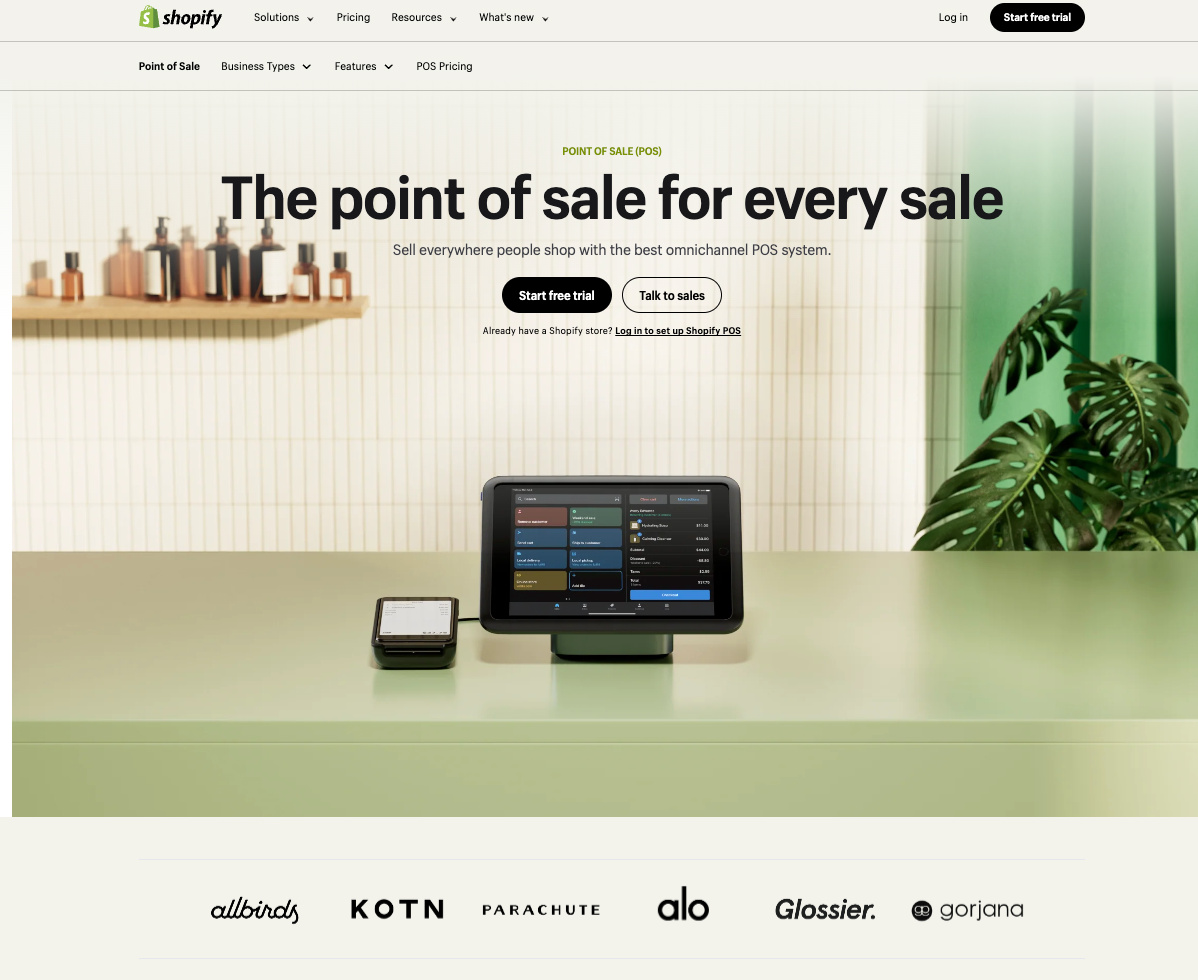
쇼피파이 POS
쇼피파이 POS(판매 시점) 랜딩 페이지를 설계한 디자이너들은 세 가지 다른 CTA(콜 투 액션)를 만족시켜야 하는 어려운 과제가 있었습니다:
- 무료 체험 시작하기
- 영업팀과 상담하기
- 기존 쇼피파이 POS 계정에 로그인하기
버튼 색상은 여기서 큰 차이를 만듭니다. 고대비 버튼(어두운 배경에 흰색 텍스트)은 중립적인 디자인에서 가장 눈에 띄기 때문에, 가장 중요한 CTA인 '새로운 체험 시작하기' 옵션에 사용되었습니다.
'영업팀과 상담하기' 버튼은 동일한 크기의 버튼 상자에 반전된 색상을 사용했습니다. 세 번째로 덜 중요한 옵션은 각 버튼 아래에 있는 작은 텍스트 링크로 표시됩니다.

랜딩 페이지 디자인 모범 사례
잠재 고객의 관심을 끌었으니 이제 몇 초 안에 브랜드와 제품이 특별한 이유를 전달해야 합니다. 몇 마디 말이나 이미지로 이를 표현하기란 결코 쉽지 않은 일이며, 특히 잠재 고객이 브랜드에 대해 거의 알지 못하는 상황에서는 더더욱 어렵습니다.
성능은 여러 요인에 따라 달라지겠지만, 전체적인 랜딩 페이지 디자인을 단순하게 유지하면 사람들이 가장 중요하게 봐야 할 정보를 효과적으로 전달할 수 있습니다. 고객이 페이지를 떠날 때 기억해야 할 한 가지가 있다면, 무엇일까요?
정보 흐름을 고려하세요
고객에게 가장 잘 맞는 것이 무엇이든, 랜딩 페이지의 상단에 어떤 종류의 카피와 콘텐츠를 배치할지 신중하게 생각해야 합니다. 그러나 첫 화면에 모든 콘텐츠를 넣으려다 보면 사용자에게 혼란스러운 경험을 제공할 수 있습니다.
"마케터는 ‘폴드 위’에 대해 덜 생각하고, 랜딩 페이지의 전반적인 정보 계층 구조와 콘텐츠 흐름에 대해 더 많이 생각해야 합니다,"라고 CRO 컨설턴트 마이클 아가드(Michael Aagaard)는 말합니다.
랜딩 페이지를 구축할 때 다음 질문을 고려해 보세요. 답변은 타겟 고객의 전반적인 사용자 여정과 랜딩 페이지가 수행하고자 하는 역할에 대한 이해에 따라 달라질 것입니다.
- 올바른 질문에 답하고 올바른 장벽을 해결하고 있나요?
- 광고 출처에서 제시한 '약속'을 관리하고 있나요?
- 콘텐츠를 올바른 순서로 제공하고 있으며, 전환 목표를 향해 모멘텀을 구축하고 있나요?
구매 박스를 최적화하여 전환율을 높이세요
구매 박스는 각 랜딩 페이지에서 큰 영향을 미쳐야 하는 작은 부분입니다. Ezra는 이를 제품 랜딩 페이지의 가장 중요한 부분이라고 부릅니다. 구매 박스는 페이지에 실제로 박스로 표시되며, 구매 버튼을 포함한 고도로 최적화된 전환 자산이 포함되어 있습니다.
일반적으로 데스크톱에서 볼 때, 구매 박스에는 왼쪽에 제품의 이미지 캐러셀과 오른쪽에 요약, 판매 카피, 가격, 리뷰 별점, 구매 버튼 또는 Shop Pay 버튼, 버튼 아래의 고유 판매 제안이 포함됩니다.
"대부분의 기업은 구매 박스에 판매 카피가 없고, 박스 안에 소셜 증거가 없으며, '장바구니에 추가' 버튼 아래에 고유 판매 제안과 이미지 형식이 없습니다. 그리고 제품 캐러셀에는 보기 좋지 않은 이미지가 표시됩니다,"라고 Ezra는 말합니다. "구매 박스가 모든 것입니다."
몇 가지 템플릿 요소가 있으며, 이 요소들은 카피와 이미지를 돋보이게 할 공간을 제공합니다. 고도로 최적화된 구매 박스에는 Ezra가 "전환 자산 스태킹"이라고 부르는 것이 포함됩니다. 다음은 데스크톱에서의 예시입니다:

시각적 요소에 집중하세요
고객이 원하는 행동을 완료할지 고려할 때, 제품의 이미지는 잠재 구매자가 의존할 수 있는 유일한 정보일 수 있습니다. 랜딩 페이지 디자인의 정보를 다른 요소로 나누어 시각적으로 더 매력적으로 만드세요:
- 불릿 포인트 또는 번호 목록
- 로고나 그래픽
- 이미지
- CTA 버튼
- 리뷰
- 비디오 추천
이커머스의 경우, 이미지는 구매자가 직접 제품을 만져볼 수 없는 상황에서 제품을 상상할 수 있는 방법입니다. 만약 사진이 제품의 매력을 완벽하게 담아내지 못한다면, 고객이 그 매력을 충분히 느끼기도 어려울 것입니다.
반응형 디자인을 사용하세요
랜딩 페이지를 노트북이나 컴퓨터 화면에서 디자인할 가능성이 높지만, 실제로는 모든 사용자가 데스크탑에서 랜딩 페이지에 접근하지는 않습니다. 전체 인터넷 트래픽의 약 절반이 모바일 기기에서 발생합니다. 반응형 디자인은 랜딩 페이지가 어떤 기기에서도 적합하게 표시되도록 유연하게 조정됩니다.
웹사이트 빌더를 사용해 이미지 캐러셀과 CTA가 데스크탑과 모바일 모두에서 어떻게 렌더링되는지 확인해 최적화 상태를 유지하세요. 반응형 웹사이트 디자인을 위한 다른 팁으로는 다음이 있습니다:
- 접이식 메뉴 사용
- 세부 사항을 꼼꼼히 정리해 매끄러운 경험 제공
- TinyPNG 같은 이미지 압축기를 사용해 이미지 크기를 줄여 로딩 시간을 단축
- 자동 재생 동영상 피하기
- 큰 크기의 손가락 친화적인 버튼 사용
트래픽과 기기 소스 분석
고객이 어떤 기기로 쇼핑하는지에 따라 랜딩 페이지를 디자인하는 것은 전환 연구를 시작하는 좋은 방법입니다.
만약 대부분의 고객이 모바일 기기를 통해 웹사이트에 방문한다면, 랜딩 페이지를 모바일 경험에 최적화해야 합니다. 반면, 고객이 데스크탑을 선호하는 것을 알게 된다면, 데스크탑 경험을 향상시키는 랜딩 페이지를 구축하는 것이 더 나을 것입니다.
Sharma Brands의 Nik Sharma는 사람들이 어떤 플랫폼에서 왔는지—TikTok, Facebook, 블로그 포스트 또는 다른 채널—더 깊이 이해하기 위해 트래픽을 분석하는 것을 권장합니다.
"페이지를 사용자가 온 플랫폼에 맞춰 적절하게 설정하지 않으면 이탈률이 급증하고 전반적인 플랫폼 ROAS (광고비 지출 대비 수익)가 낮게 유지될 것입니다."라고 그는 말합니다. 이러한 맥락적 청취는 전반적인 고객 경험을 개선합니다.
랜딩 페이지 디자인을 테스트하세요
랜딩 페이지를 라이브로 게시하고 사이트에 의미 있는 트래픽이 유입되기 시작하면, 랜딩 페이지 디자인의 다양한 요소를 A/B 테스트하여 최대한 높은 전환율을 확보할 수 있습니다.
A/B 테스트는 단순히 가장 성과가 좋은 태그라인이나 CTA(행동 유도 문구) 배치를 찾는 것이 아닙니다. Speero by CXL의 매니징 디렉터인 Ben Labay는 "테스트는 의견을 증명하기 위해 하는 것이 아니라, 고객 문제나 비즈니스 기회와 직접적으로 연결된 전략을 도전하거나 가설을 검증하기 위해 해야 합니다."라고 설명합니다.
Ben은 테스트가 비즈니스 성장 모델과 관련된 요소에 직접 비례해야 한다고 말합니다. 더 많은 고객을 확보하거나, 인스타그램을 수익화하거나, 기존 고객을 유지하고자 한다면 랜딩 페이지 경험과 테스트 가설도 그에 맞게 변화해야 합니다.
랜딩 페이지 디자인 베스트 프랙티스가 실패하는 경우 이해하기
이 글에서 소개한 랜딩 페이지 디자인 팁은 테스트를 통해 검증된 전문가들의 성공 사례입니다. 그러나 이러한 디자인 요소를 무작정 구현하기 전에, 전체 목표와 어떻게 연결되는지 이해하는 것이 중요합니다.
높은 전환율을 자랑하는 랜딩 페이지를 구축하기 위해서는 타겟 고객의 니즈를 잘 파악하는 것이 기본입니다.
Michael은 "타겟 고객을 잘 이해할수록 더 나은 랜딩 페이지를 만들 수 있습니다. 최신 디자인 트렌드에 현혹되지 마세요."라고 조언합니다. "대신, 모든 기본을 잘 갖추고 심층적인 사용자 조사를 통해 단순히 페이지 레이아웃을 변경하는 것이 아니라, 행동에 영향을 미치는 정보에 근거한 결정을 내리세요."
아름다운 랜딩 페이지 디자인을 구축하세요
쇼피파이는 랜딩 페이지 디자인을 시작하는 데 필요한 모든 도구, 앱, 통합 기능, 테마를 제공합니다. 처음부터 시작하거나 템플릿을 사용하여 브랜드에 맞게 커스터마이징하고 어디서든 모든 것을 관리할 수 있습니다.
또한 수천 개의 쇼피파이 앱을 찾아보고 랜딩 페이지 기능과 기능성을 추가하여 전환율을 높이고 투자의 효과를 극대화할 수 있습니다.
랜딩 페이지 디자인 FAQ
랜딩 페이지 디자인이란 무엇인가요?
랜딩 페이지는 어떻게 만들까요?
- 쇼피파이와 같은 플랫폼을 선택하여 랜딩 페이지를 만듭니다.
- 헤드라인, 행동 유도 문구(CTA), 기타 필요한 요소로 페이지를 디자인합니다.
- 효과적인 헤드라인을 사용하세요. 헤드라인은 간결하고 눈에 띄어야 합니다.
- 이미지, 비디오, 고객 후기와 같은 콘텐츠를 페이지에 추가합니다.
- 키워드와 기타 SEO 모범 사례를 사용하여 랜딩 페이지가 검색 엔진에서 발견될 수 있도록 합니다.
- 랜딩 페이지를 테스트하고 결과에 따라 수정합니다.