効果的なランディングページデザイン20ケース

オンラインストアを初めて体験する人が混乱したり、デザインを誤ったランディングページを見た場合は、再び訪問しない可能性があります。 最初の印象の94%はデザインに関連しており、誰かが14ミリ秒以内に見えることが気に入らない場合は、永遠にページを離れることができます。これは、製品に目を引くためにお金を浪費していることを意味します。
実際、世界最大のブランドでさえも効果的ではないランディングページデザインを持っていることがよくあります。これは一般的な問題ですが、ターゲット顧客の深い理解に基づいたウェブサイトのデザインで解決できます。
これで、専門家から見込み顧客を実際の顧客に変えるより良いランディングページデザインを作成する方法を学び、成功したブランドからインスピレーションを得られる20の例をご覧ください。
素晴らしいランディングページ?
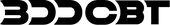
ランディングページは通常同じ構造に従いますが、パフォーマンスの高いページには特に注意深く気にする特定の要素があります。
スクロールせずに見えるコンテンツ
「折りたたみ」とは、ウェブページをスクロールせずに見えるスペースを意味します。このスペースは使用するデバイスによって異なり、デスクトップ、タブレット、モバイルデバイスなど、各デバイスのモデルによって画面サイズも異なります。一般に、「折りたたみ」とは、ブラウザウィンドウの上部から約600ピクセル離れた場所を指します。
すべてのランディングページの訪問者は、デスクトップまたはモバイルデバイスでページの折りたたみを超えてスクロールするわけではありません。実際、ほとんどのサイト訪問者はまったくスクロールしない可能性があります。
したがって、ページの上部と下部のみを考慮したデザインではなく、スクロールせずにランディングページでユーザーが見ることができるすべての情報の流れに集中することが重要です。これにより、重要な情報と魅力的な要素が訪問者にすぐに表示されるようになります。

ランディングページコピー
良いランディングページコピーは、ページに書かれたテキスト、製品の説明、行動誘導フレーズ(CTA)、見出し、メタタイトル、および説明で構成されています。ランディングページを開始するときは、強烈で問題のある見出しを使用することをお勧めします。ランディングページのコピーを作成するときは、顧客の声を考慮してください。レビューとソーシャルメディアを通じて、顧客が使用する単語やフレーズを見つけて、ランディングページのコピーに反映します。
機能よりも恩恵を強調することを忘れないでください。たとえば、ランディングページが防水携帯電話ケースを宣伝している場合は、IP防水グレードを強調するときに泳いで写真を撮ることができることを説明してください。最後に、説得力のあるコピーはブランドの声を考慮して作成されます。目標とするプロモーションやキャンペーンでも一貫性を維持することが重要です。
画像と色の構成
ランディングページデザインは色とフォントを考慮し、適切に配置された画像のためのスペースを確保する必要があります。多くの人が最初にランディングページコピーを作成した後、視覚的な資産を開発して2つの要素間の相乗効果を保証します。覚えておいてください。画像には、製品の写真に加えてイラストやビデオを含めることができます。
カスタマーレビュー
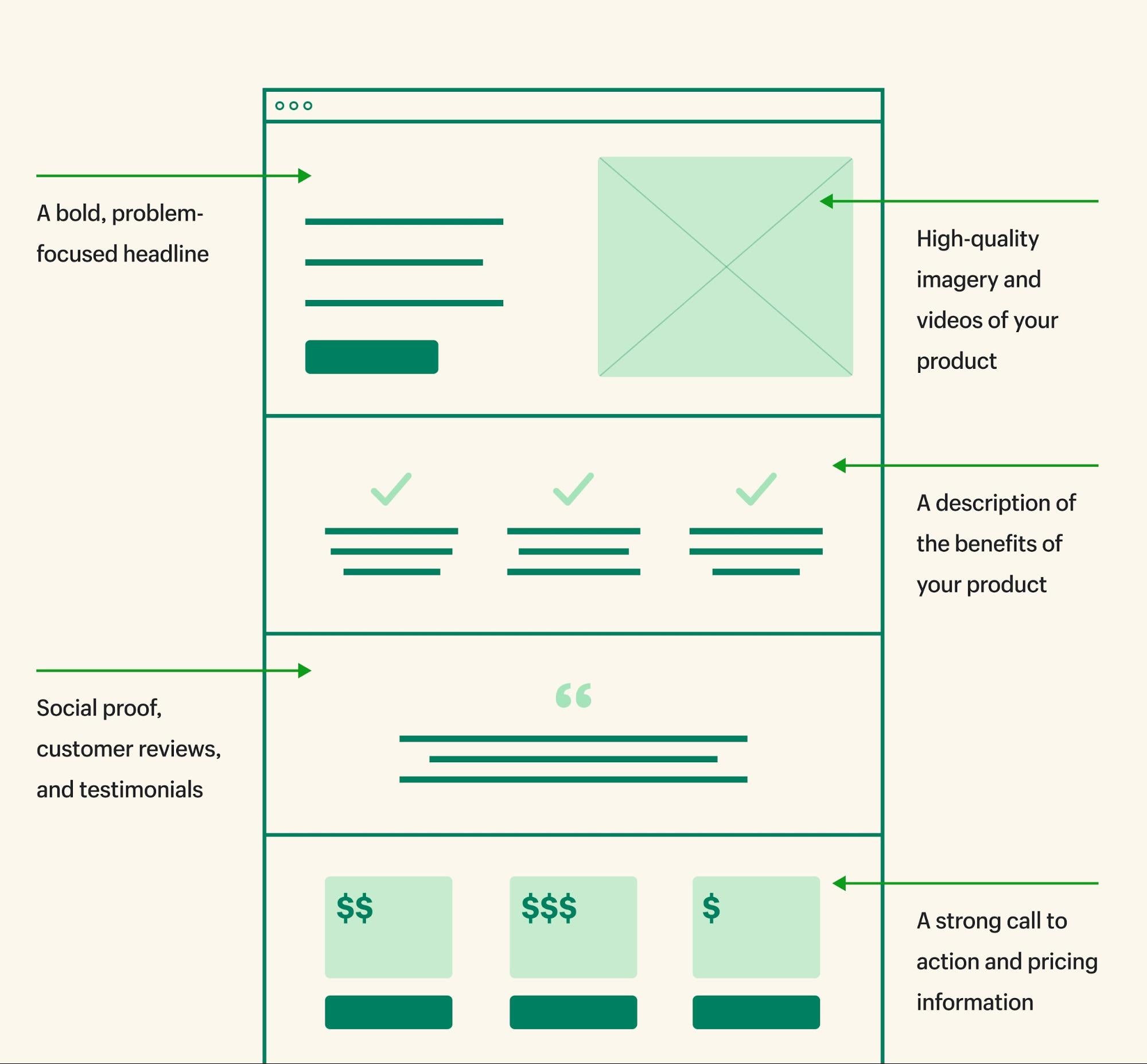
Smart Marketerの創設者でBOOM! by Cindy Josephの共同創設者兼CEOであるEzra Firestoneは、彼のShoopy Storeで購入ボックスの上部に製品名の代わりに顧客の推奨レビューを追加するなど、小さいながらも非常に効果的な変更を試みました。

上部に引用を含めることは信頼を築き、人々がレビューを探して迷わないようにし、顧客に直接代わって話すようにします。ただし、各製品が解決する利点や共通点に直接言及された引用を選択することが重要です。
また、セクション全体を顧客レビューに完全に割り当てることを検討してください。これにより、買い物客が実際に製品を購入した人の視点を読むことができます。少なくともいくつかの否定的なレビューと中程度の評価のレビューも表示し、他の人が製品に対する愛情と苦情の両方を理解できるようにする必要があります。
行動誘導フレーズ
すべてのランディングページには効果的な行動誘導フレーズ(CTA)が必要です。 CTAは、ユーザーが望む行動をするように促すべきです。ランディングページに応じて、CTAは「詳細を見る」、「今すぐ購入する」、「購読する」などのフレーズになることがあります。関連がある場合は、ここに価格情報を含めることもできます。
CTAの位置に悩んでいる場合は、お客様のニーズによって異なります。より良いコンバージョン率をもたらす位置を確認するために、位置テストに基づいて決定します。一般的に言えば、ページの長さに応じて折りたたむ前の領域とランディングページ全体にCTAを配置することをお勧めします。
ランディングページデザインの例
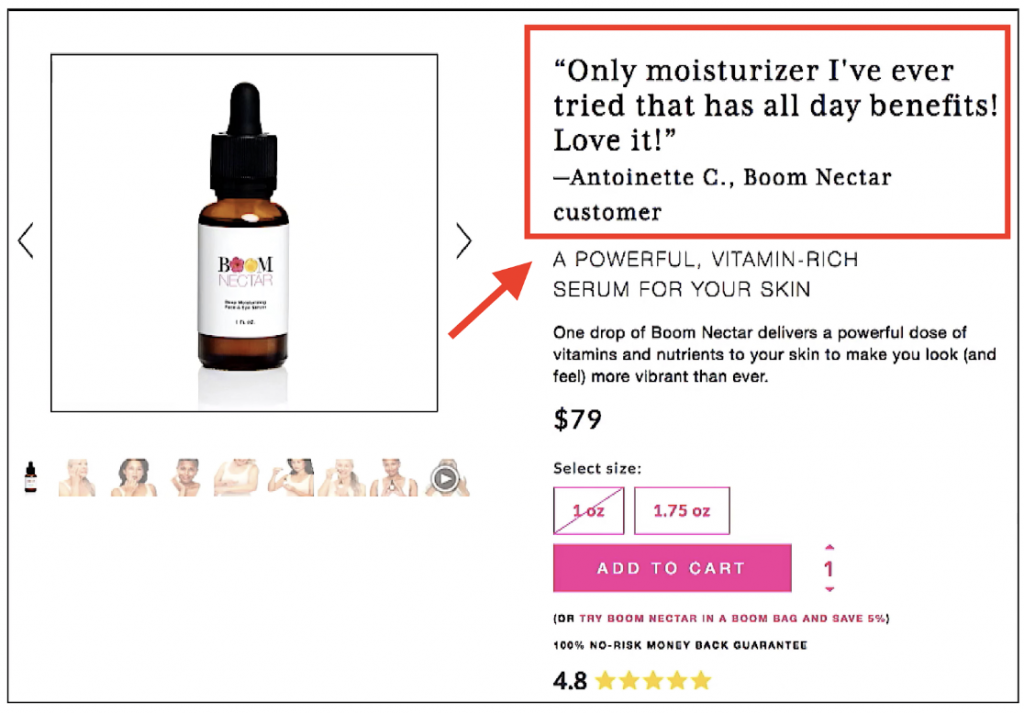
Brightland
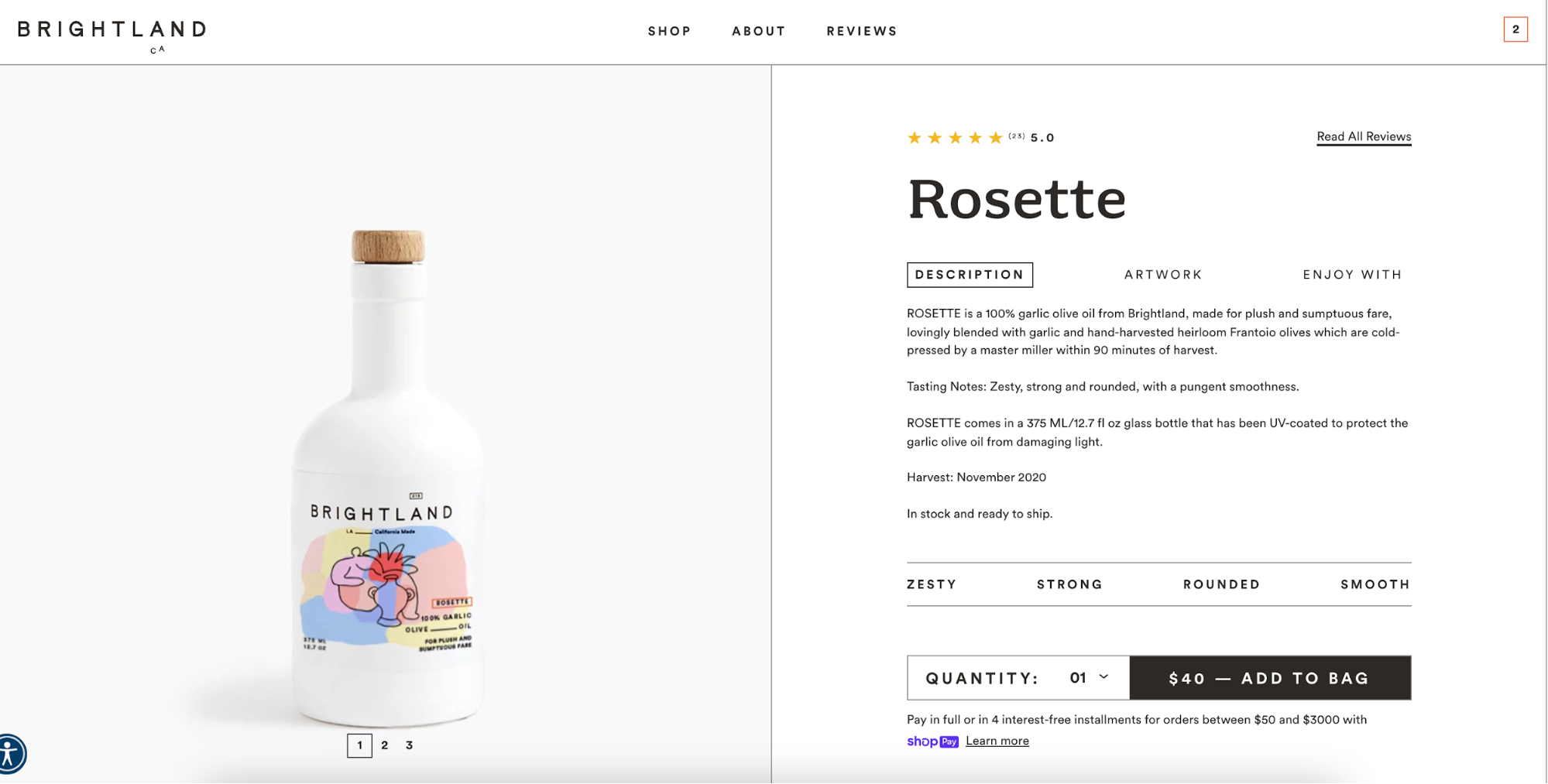
ニュース出版物に掲載されたことがありますか?記事で引用されたフレーズと一緒にロゴをランディングページに公開することを、 Sharma BrandsのCEOであるNik Sharmaは「Brag Bar」と呼びます。これらの出版物はブランドに信頼性を高め、それを言及することはより多くの情報を探している買い物客にとって大きな助けになります。
たとえば、 Brightlandはカリフォルニアのエキストラバージンオリーブオイルを販売しています。同社はニューヨークタイムズやウォールストリートジャーナルなどの出版物から肯定的な評価を受けており、これをランディングページデザインで有利に活用しています。

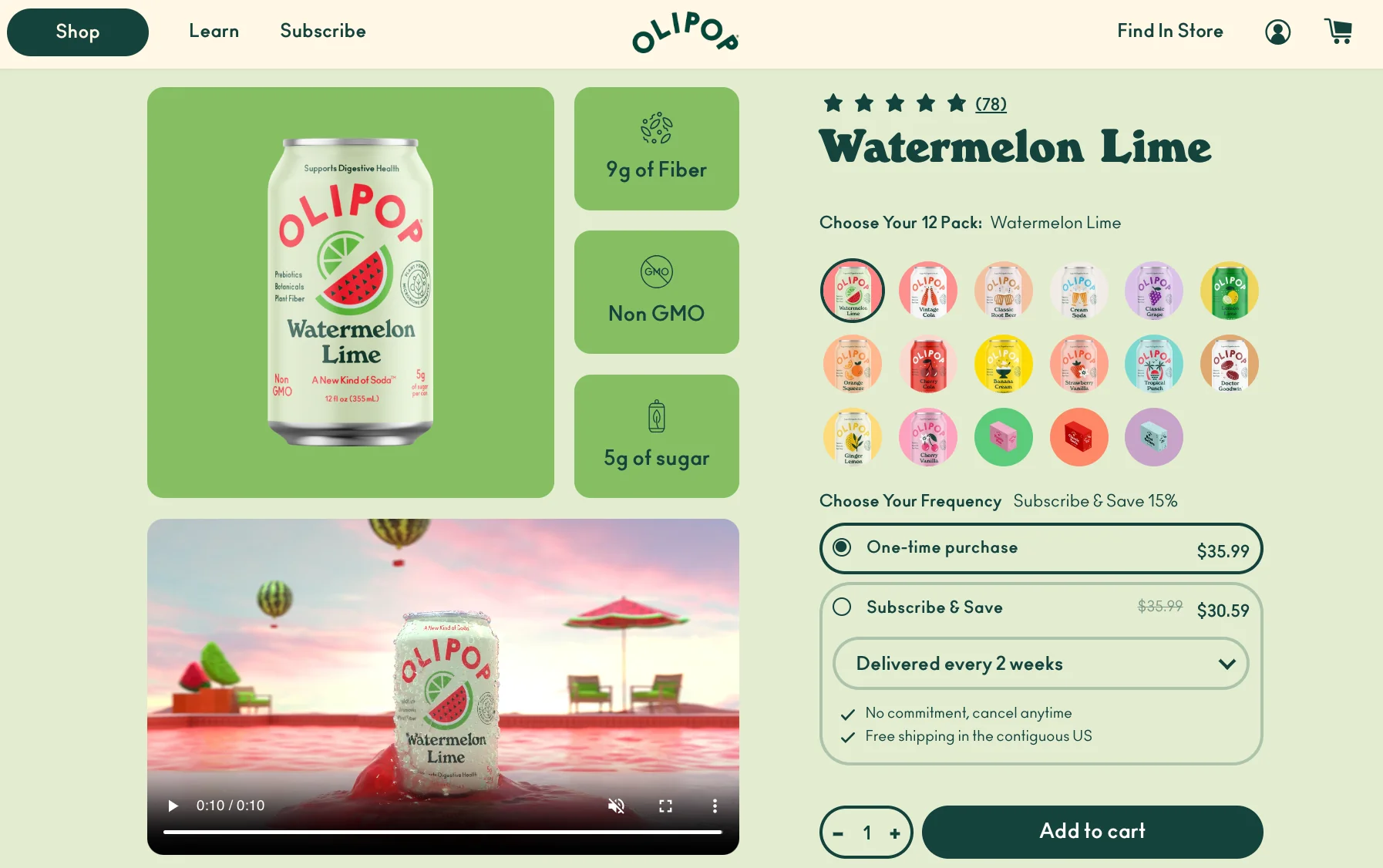
Olipop
Olipopは植物成分とプレバイオティクスでいっぱいのより健康的な炭酸飲料を販売し、健康な微生物群の維持を支援します。このブランドは、特典中心のフレーズを使って消費者の反論(例:「しかし、この炭酸飲料にはどれくらいの砂糖が含まれていますか?」)を直接扱い、炭酸飲料を切ろうとする熱心な炭酸飲料愛好家のための憧れを解消飲み物として位置づけています。

明確で太いテキスト、スクロールで見ることができる詳細な製品情報、信頼性を高めるための実際のレビュー数が表示された星、ページを圧倒しない小さなヘッダー、直感的でナビゲート可能なレイアウト、優れた製品写真などの他のランディングページのアイデアを模倣することができます。
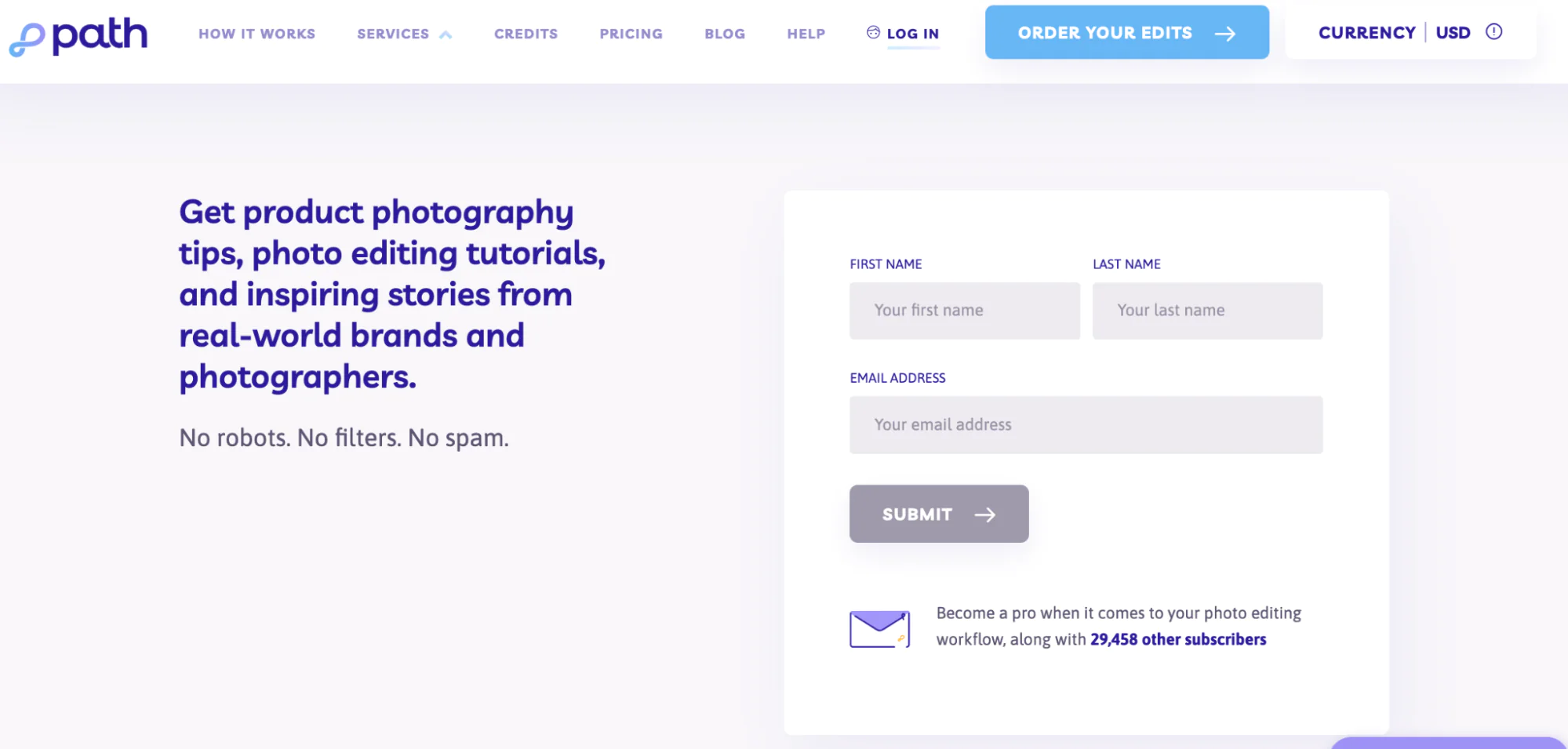
Path
Pathは、Shophi Piストアを運営する仮想写真編集スタジオです。同社の主なサービスは製品写真編集サービスです。 Pathは、視聴者にマーケティングおよびコミュニケーションをとるために電子メールを使用するいくつかのチャンネルの1つで、電子メールニュースレターの購読を促進するための専用ランディングページを持っています。

このページは、定期的に購読を促す目標に焦点を当てており、その目標を妨げる可能性がある要素を最小限に抑えています。ページは会社のウェブサイトから簡単にアクセスできる場所にはありませんが、ニュースレターの購読を宣伝するターゲットキャンペーンを介してこのランディングページにトラフィックを誘導できます。
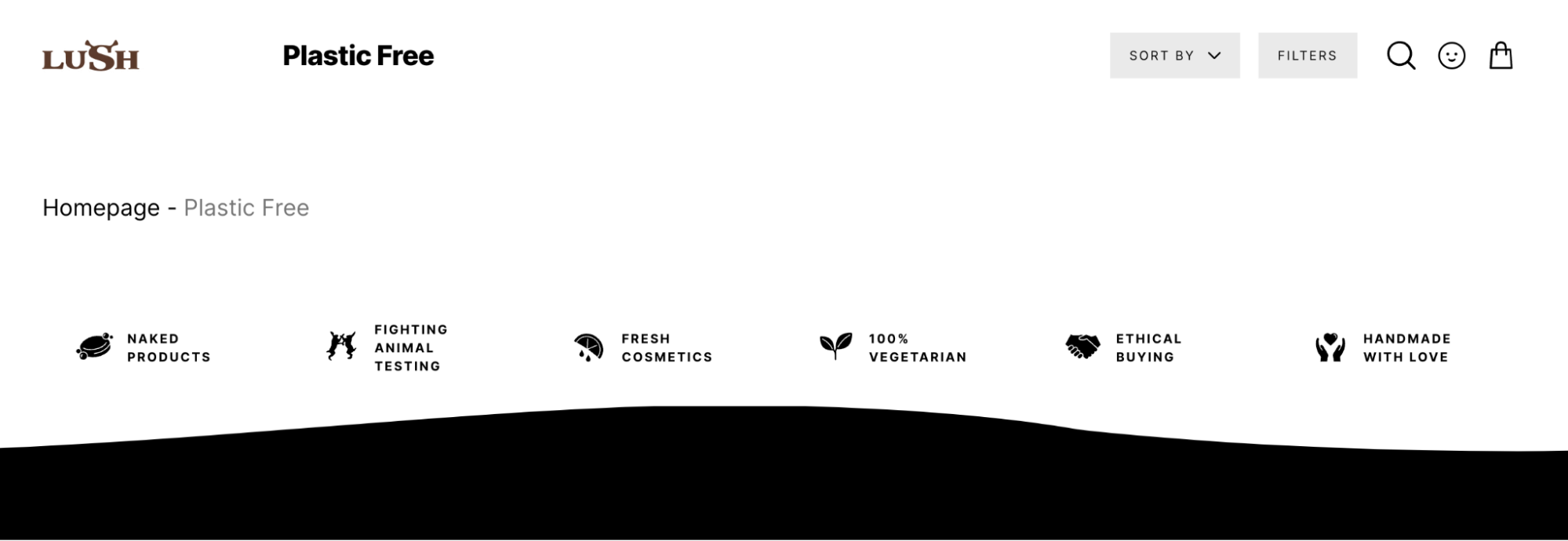
LUSH Cosmetics
認証は顧客に大きな信頼を与える可能性があり、一部の顧客はこれらの認証がなければ購入をしないかもしれません。 Leaping Bunny、非GMO、またはB Corp認証はその例の一部です。ブランドが認証されている場合は、ランディングページに表示することをお勧めします。
LUSH Cosmeticsはこのアプローチをランディングページデザインに適用しました。 「プラスチックフリー( Plastic Free )」ページの下部にはブランドの重要な価値が見られます。 これには、製品が100%ベジタリアンフレンドリーで、ハンドメイドで作られ、動物実験をしないという内容が含まれています。

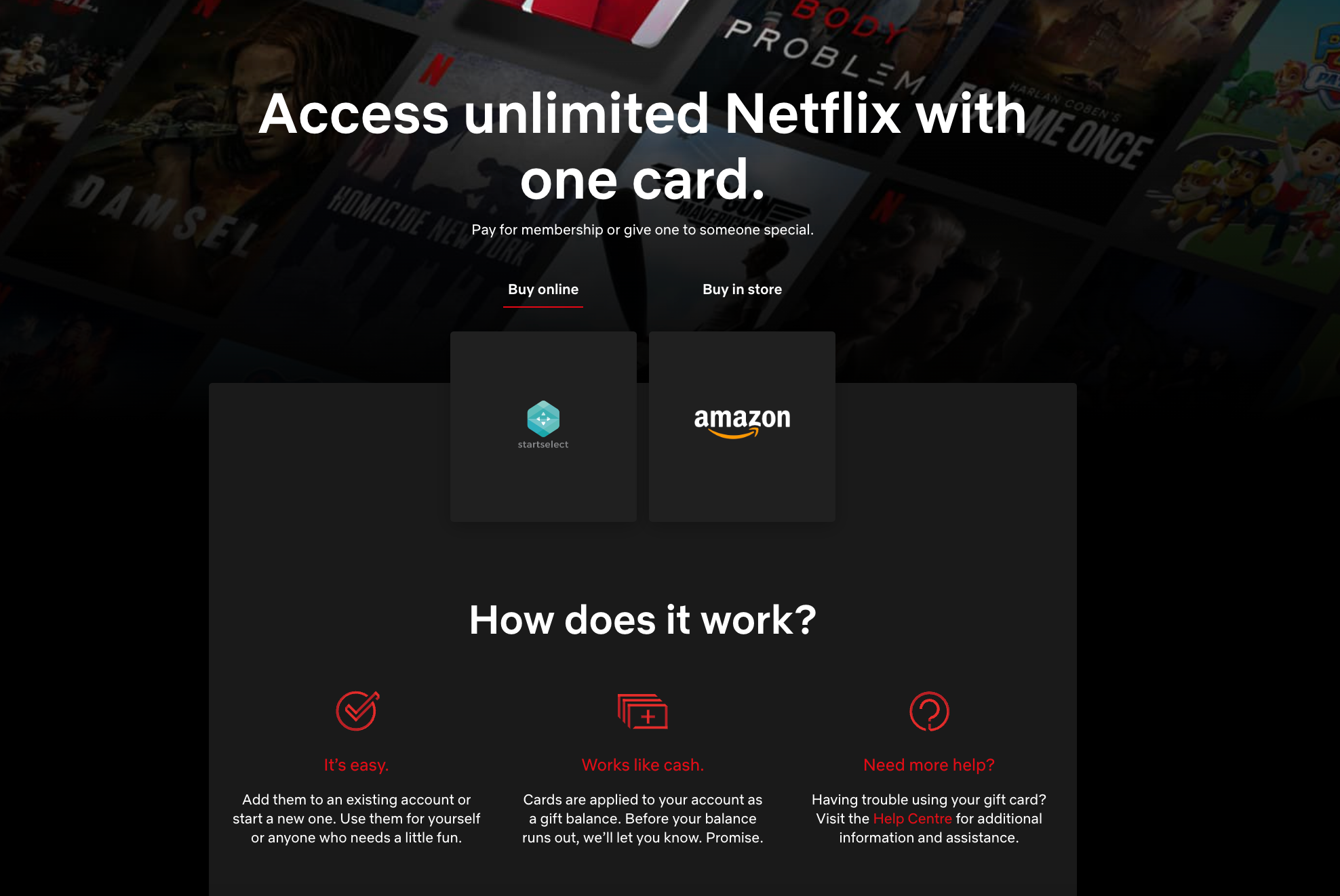
Netflix
Netflixは購読業界の先駆者として評価されています。世界190カ国以上で2億6,000万人以上の有料加入者を保有しており、人々が購読するよう説得するランディングページを設計する上でノウハウが豊富です。
たとえば、Netflixのギフトカードのランディングページのデザインを見てみると、2つの簡単な行動誘導フレーズ(Netflixでカードを購入するのか、Amazonで購入するのか)とギフトカードの使い方の簡単な説明があります。このページは短く簡潔で、顧客が購入する前に知っておく必要があるすべての情報を提供しています。

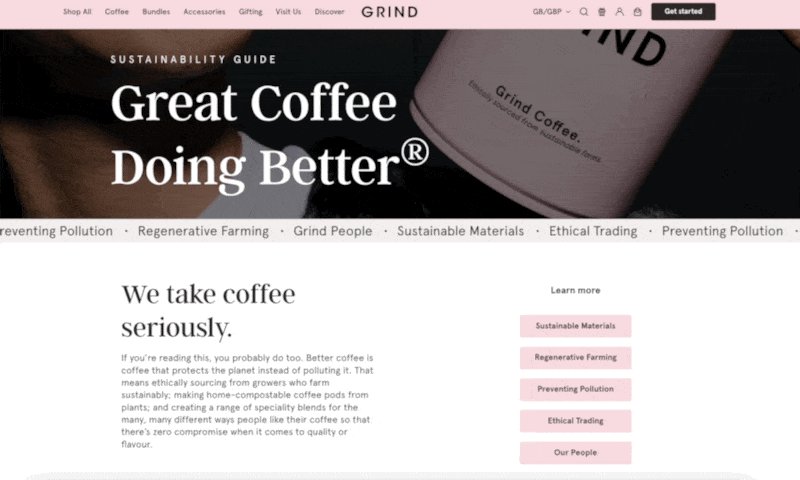
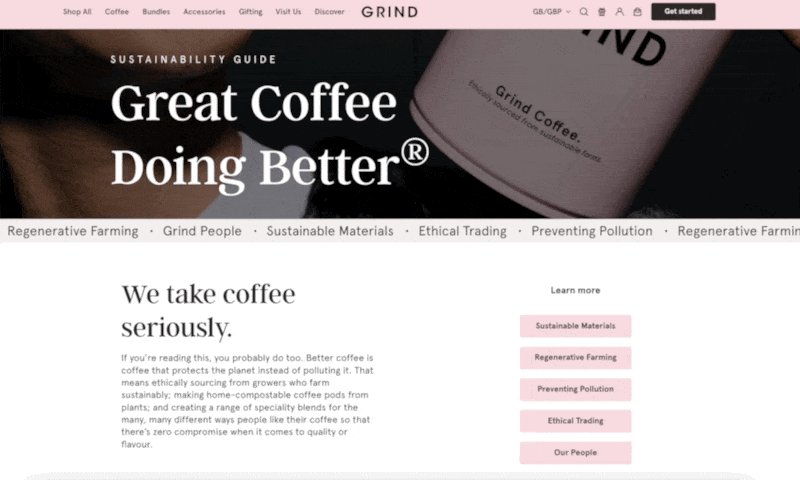
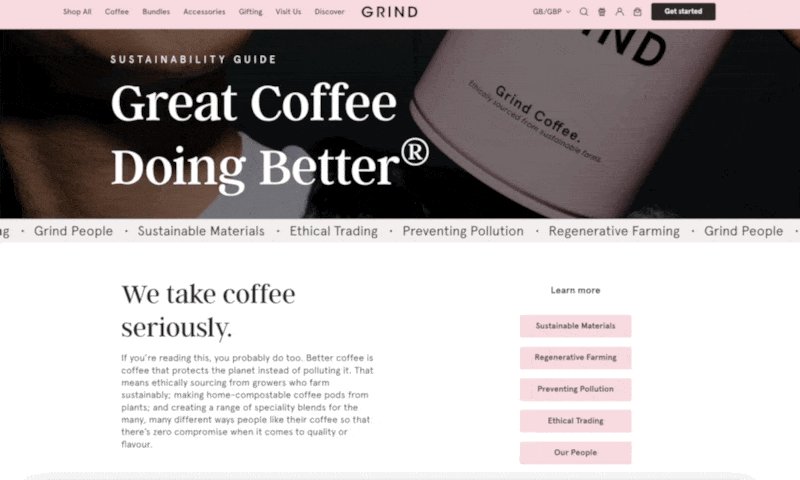
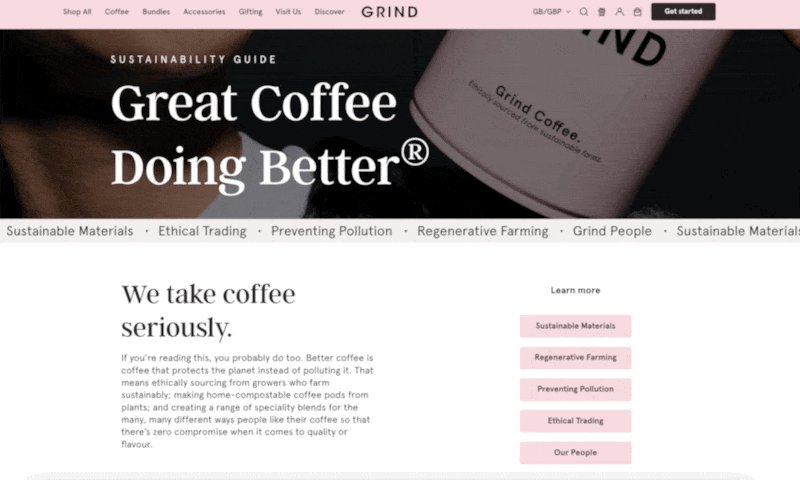
Grind
Grindは、オンラインストアとコーヒーハウスを通じて販売するコーヒーブランドです。このブランドはランディングページを通じて持続可能性について話します。
このランディングページデザインにおいて特に注目すべき点は、視覚的要素の使用である。スクロールバーが折り畳みのすぐ上にあり、人々が最も関心のあるセクションに簡単に移動できるようにする色分けされたボタンと、「私たちはコーヒーを真剣に考えています」など、ターゲット市場の語彙をそのまま反映した魅力的な副題が含まれています。

Creatorpreneur Academy
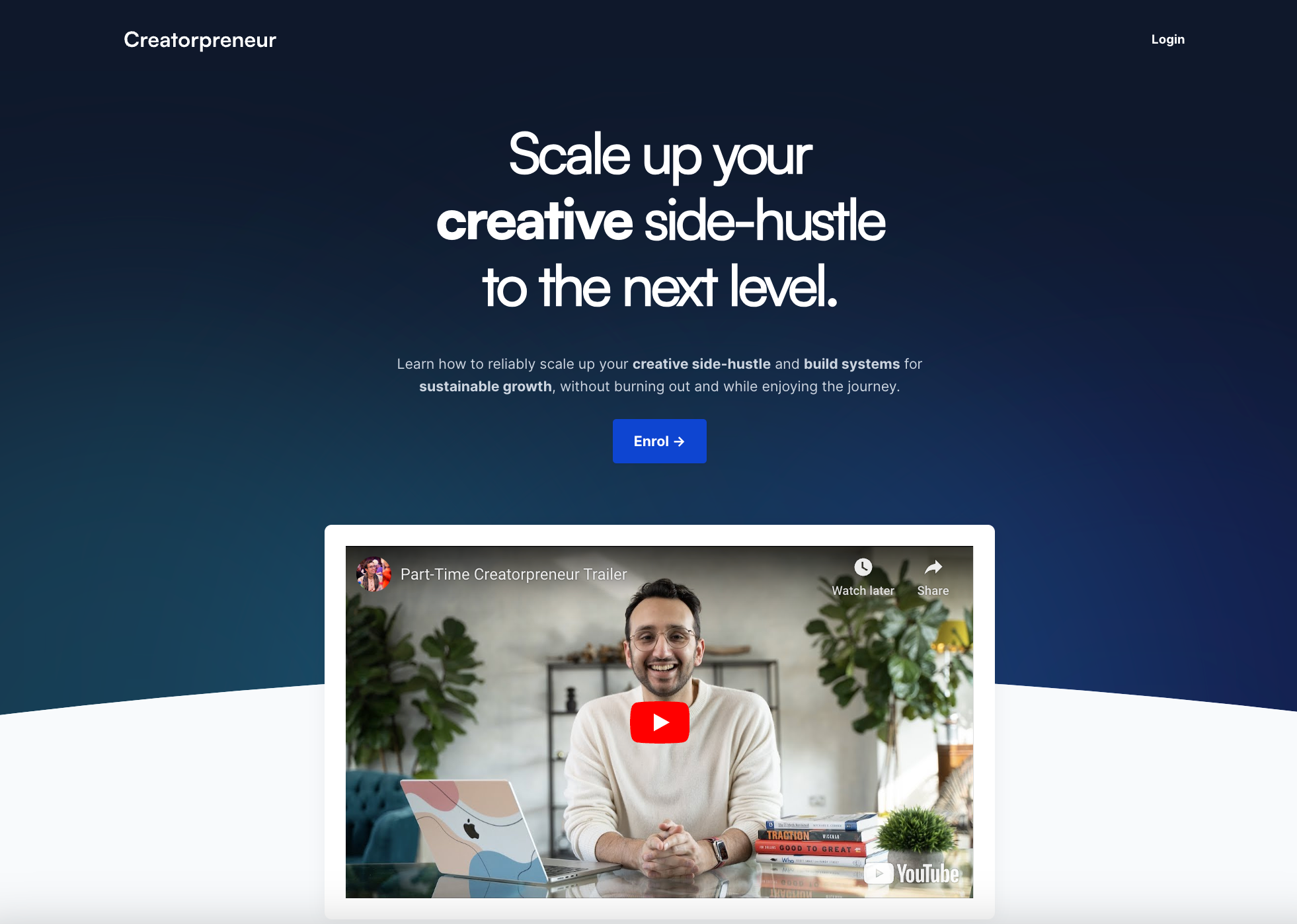
デジタル製品は高価である可能性があり、消費者は大きな購入を決定する前に多くの情報が必要です。クリエイターAli Abdaalは、これらのニーズを満たす理想的なランディングページを設計しました。これは、訪問者に負担をかけずに必ず知っておくべき情報を提供する方法です。
このランディングページにアクセスしたときに最初に見えるのは、「あなたの創造的なサイドハッスルを次のレベルに拡張する」という見出しです。これには、ターゲットオーディエンスに共感できる挑戦と目標が含まれています。もしテキストを読まないでより多くの情報を得たい人がいるなら、詳細を説明するYouTube映像を視聴できるようにリンクも提供しています。

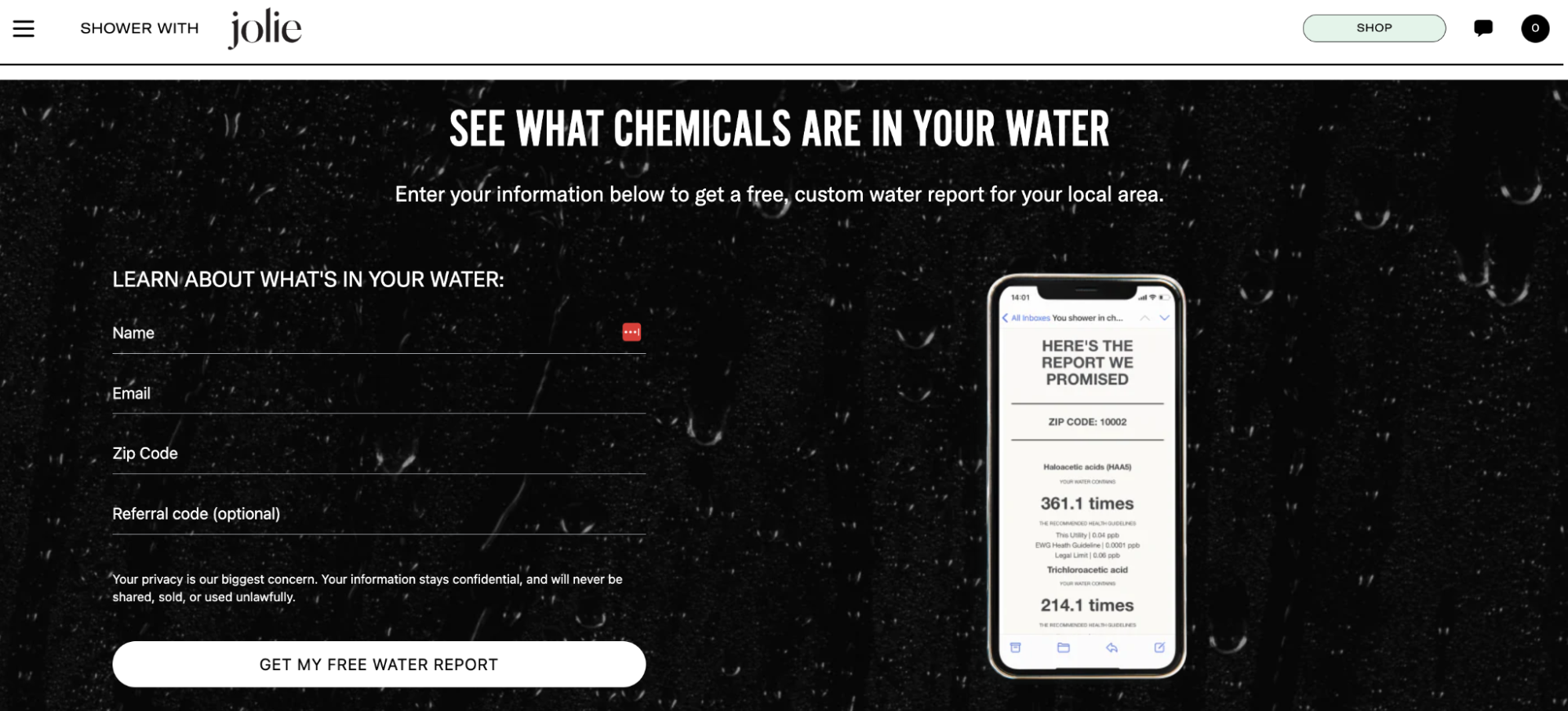
Jolie
ランディングページの主な目的は、訪問者が特定の行動をとるようにすることです。 Eコマースの場合、その行動は必ずしも製品の機能または特典に関する情報で構成される必要はありません。
たとえば、直接取引の消費者ブランドであるJolieはシャワーフィルターシステムを販売しています。このブランドは、人々が水にどの化学物質が含まれているかを確認できる「ウォーターレポート」のためのランディングページを製作しました。
このページでは、特定の化学物質の危険性とその物質が皮膚や髪に与える影響について説明します。人々がこの情報を知ると、問題の緊急性と重要性が強調され、ランディングページのデザインに統合された電子メール購読フォームでレポートを作成する可能性が高くなります。

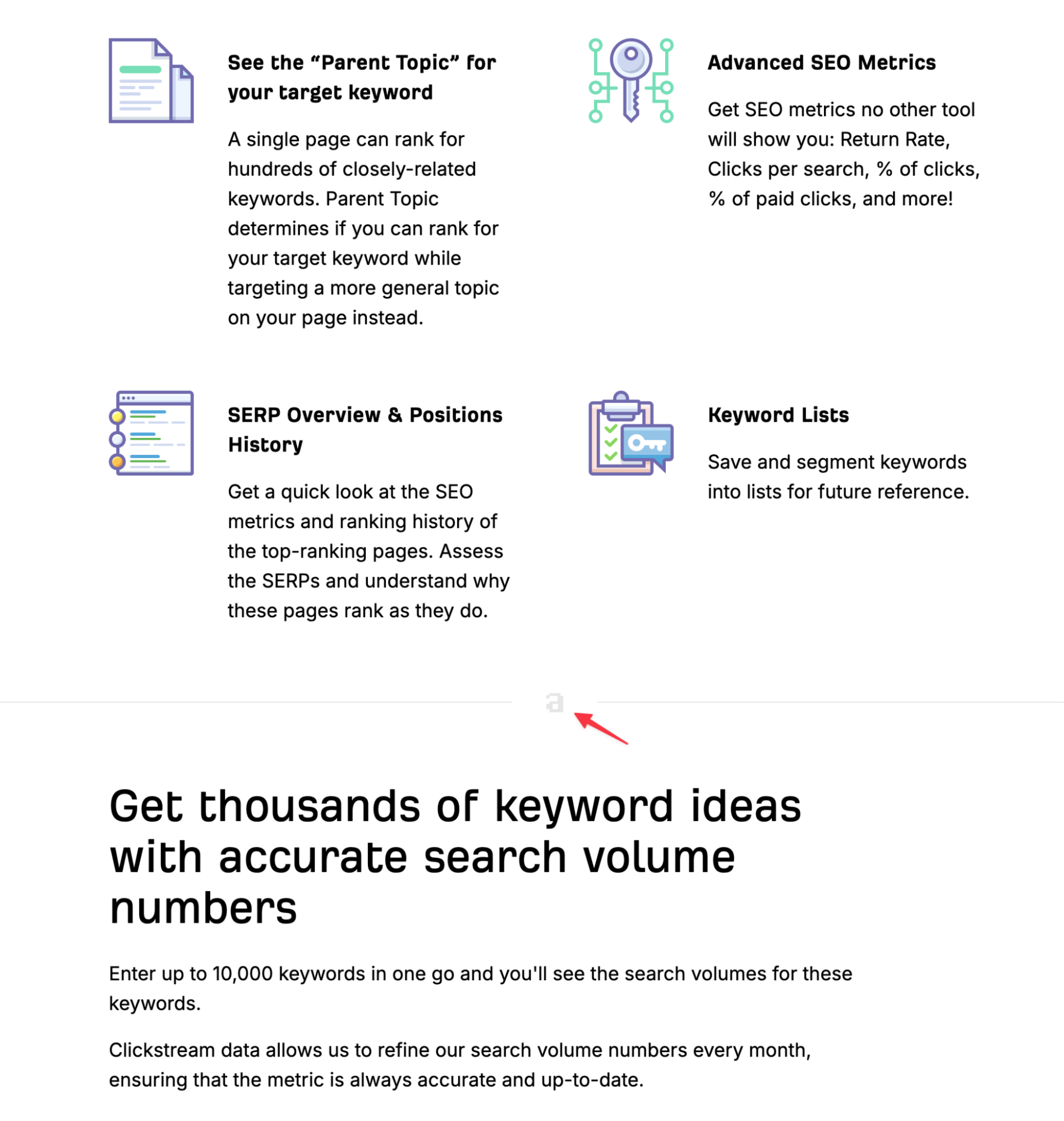
Ahrefs
プロのデザイン技術がなくても、高いコンバージョン率を誇るランディングページをカスタマイズできます。たとえば、SEOツールであるAhrefsには、各主要機能とユースケースに合わせたランディングページがあります。
キーワード研究機能のためのランディングページデザインは、小さなグラフィックを使用して主要なポイントをテキストブロックに分けています。また、ラインブレーキに小さなAhrefsのロゴを挿入することで、フルバージョンを入れずにブランドの一貫性とロゴの認識を強化する巧妙な方法を使用しています。

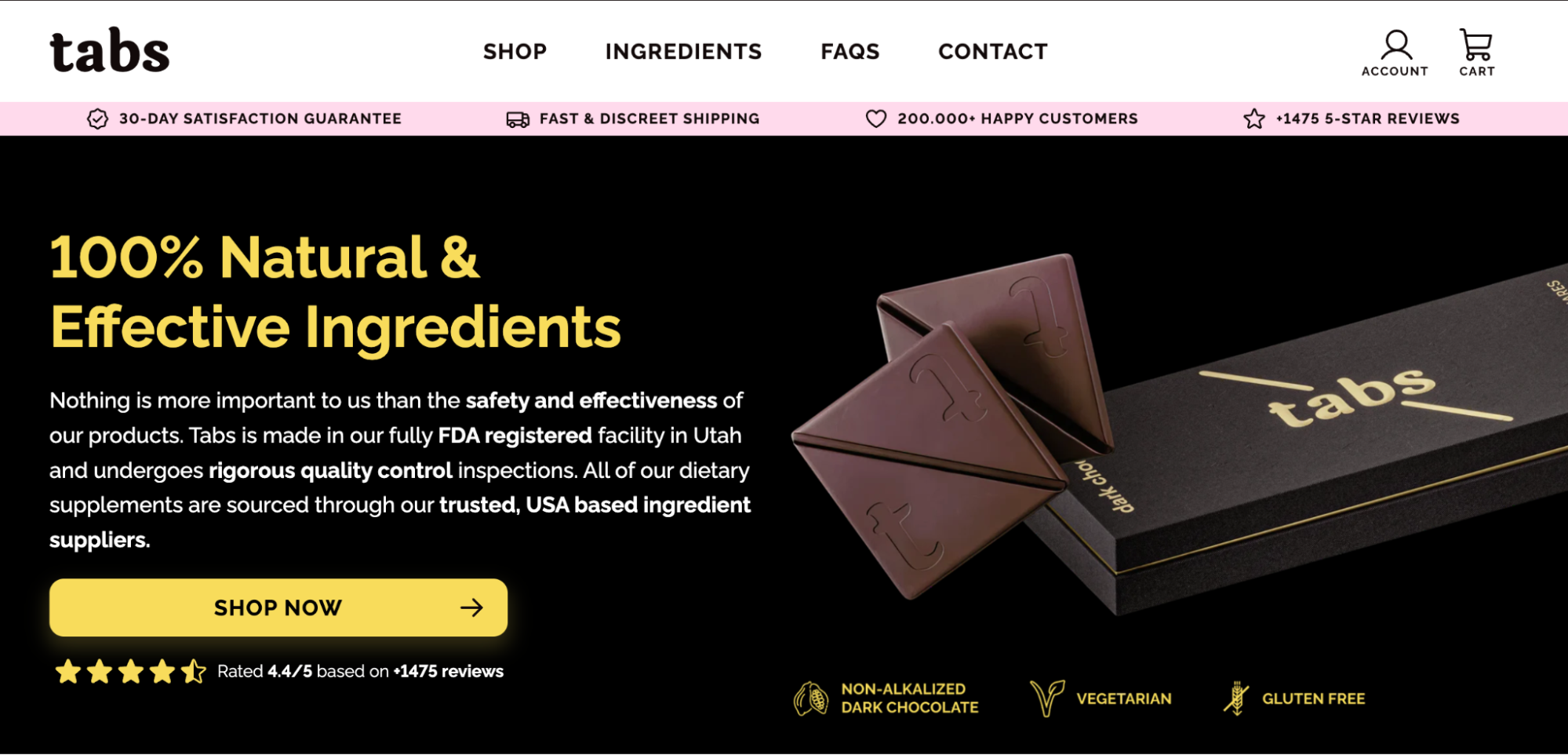
Tabs
Tabsのマテリアルページは、ランディングページデザインに社会的証明を組み込む方法のマスタークラスと同じです。ページにはモノクロのデザインとは対照的なピンクのガイダンスバーがあり、払い戻し保証、何千もの5つ星レビュー、20万人以上の満足のいく顧客を示しています。
また、主要なCTAボタンの下に5つ星レビューセクションがあり、自分のチョコレートを購入する顧客が同僚の顧客の中にいることを強調します。この場所は戦略的に配置されていますが、これはおそらくユーザーがCTAボタンをクリックする前に最後に見た要素です。

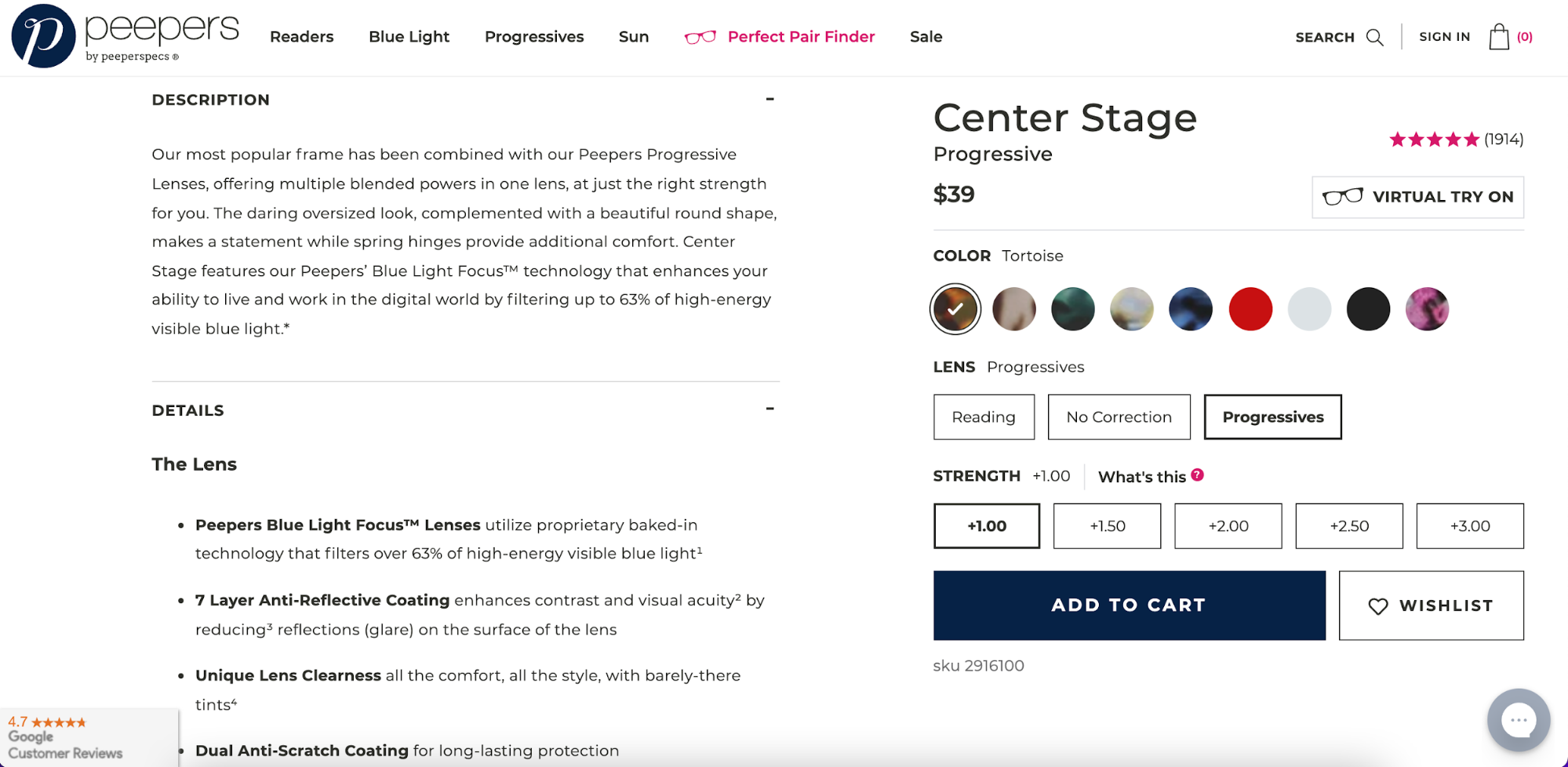
Peepers
ランディングページのデザインに使用できる製品の説明は、製品が何であるかをすぐに伝える簡潔なフレーズです。ページの下部には、顧客が購入を完了するのを妨げる可能性があるすべての反対意見を直接解決するための詳細を提供するためのより多くのスペースがあります。
メガネブランドPeepersはこれらの戦略を使用しています。折りたたむ部分の上にはさまざまな製品画像があり、下にはPeepersレンズを選択する際のすべての利点をリストした詳細と説明があります。

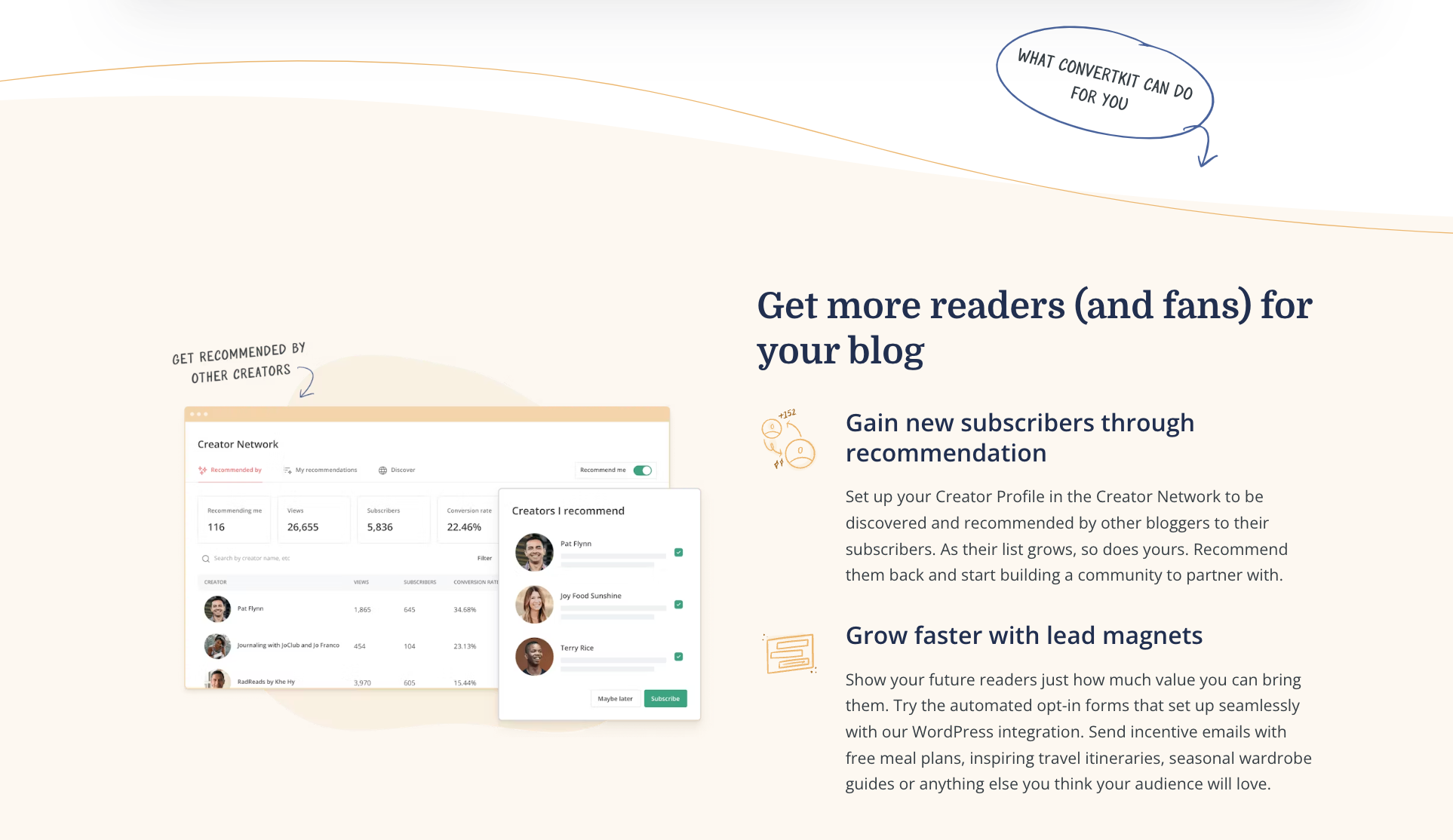
ConvertKit
一般的に、ランディングページでは補足的な少数の色を使用するのが最善ですが、 ConvertKitは色合いと色合いを使用してスタイルガイドから大きく逸脱することなく変化を与える方法を示しています。
このランディングページデザインで特に注目すべき点は、余白の活用です。小タイトルの上のスペースを空にする代わりに、ConvertKitのデザイナーは訪問者に手書きのメモを追加しました。これは、細かいテキストの使用とデザインのインスピレーションを示す例で、ランディングページの訪問者がブランドの個性を感じるのを助けるスマートなアプローチです。

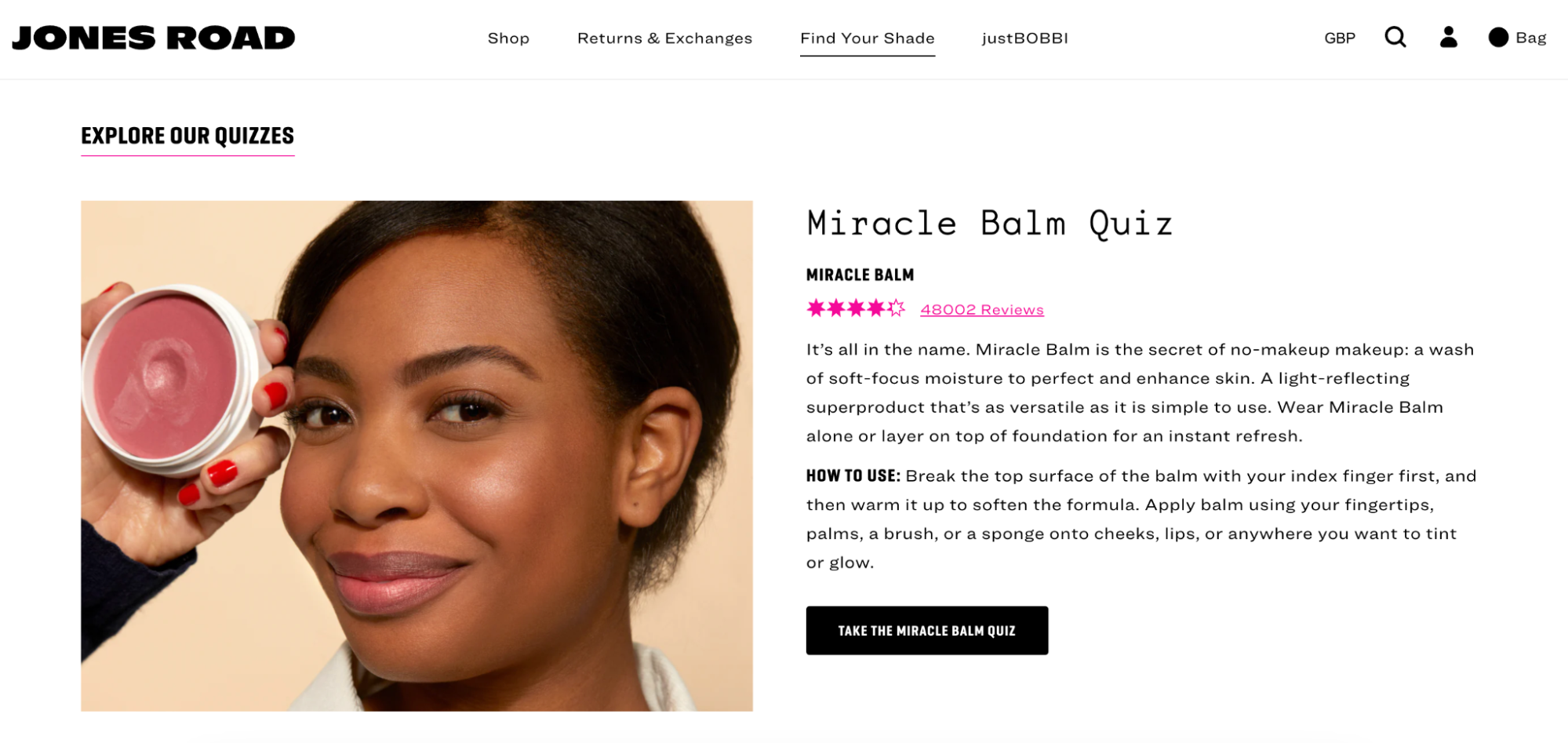
Jones Road Beauty
一部の美容ブランドは、オンラインで化粧品を販売する際に返品の問題を経験します。コンピュータ画面で見た色と実際の色が異なるように見えることがあるからです。 Jones Road Beautyは、人々に合った色を見つけるクイズを通じてこの問題を解決します。
Jones Road Beautyのクイズランディングページデザインはシンプルで直感的です。 1つのCTAのみを含めることが最善の慣行に反しているように見えるかもしれませんが、利用可能なクイズとその使用方法、そしてクイズをどのように進めるかをよく説明しています。また、クイズ小タイトルの下に小さな星の評価があり、クイズが色の不一致の問題をうまく解決することを強調しています。

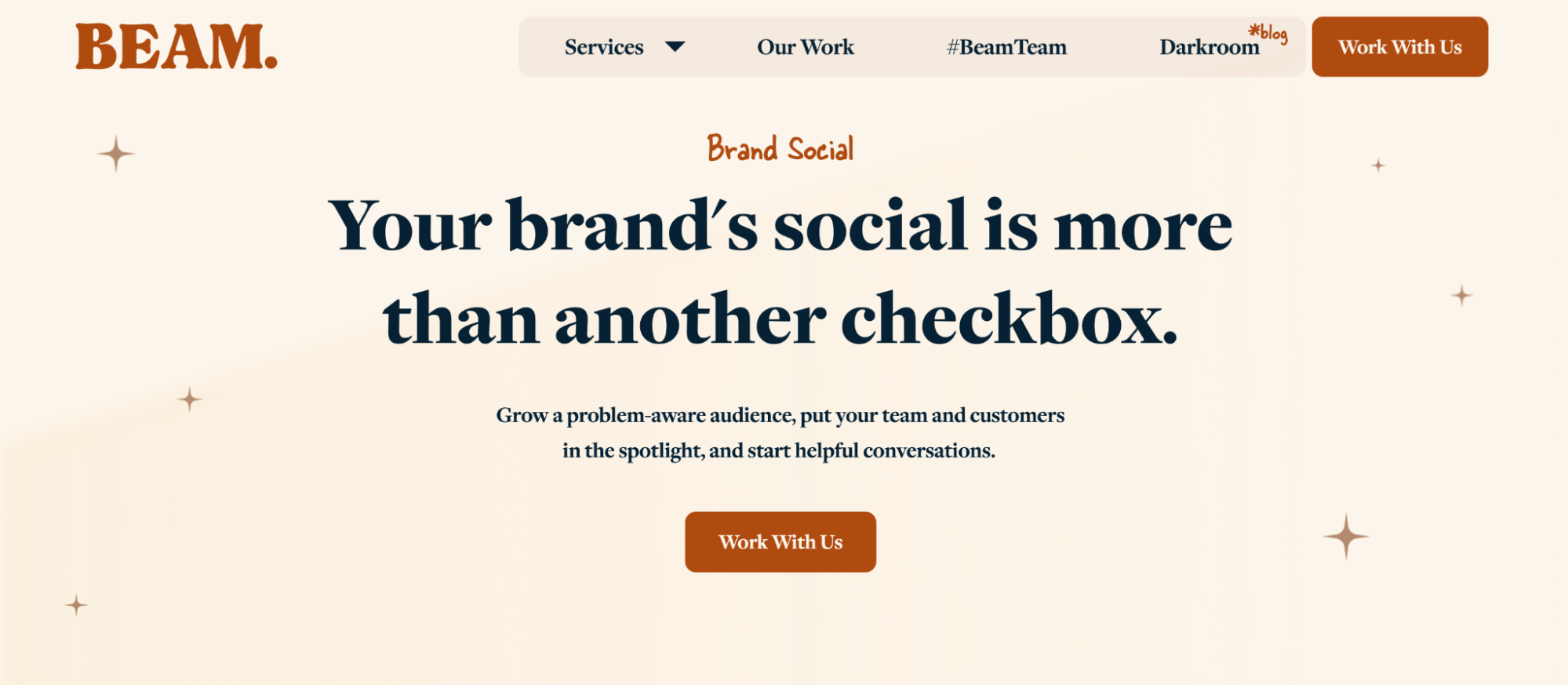
BEAM Content
コピーがブランドに合うように、イメージ、フォント、色もブランドと一致する必要があります。ランディングページデザインでよりクリエイティブなアクセスが可能であっても、すべてのコンタクトで一貫したブランド体験を提供することが重要です。
BEAM Contentはインスピレーションを得るための素晴らしいランディングページの例です。この代理店はスタイリッシュなカラーパレットを使用し、それに合ったグラフィック要素を使用します。フォントの選択はシンプルでエレガントで、手描きのようなフォントを使用して重要なコピーに注目します。たとえば、「ブランドソーシャル」などの主要なサービス提供アイテムにこれらのフォントを使用しています。

Basecamp
顧客の推薦はランディングページデザインの重要な要素です。ある研究によると、高価な製品のレビューをページに表示すると、コンバージョン率が最大380%まで増加する可能性があります。
しかし、顧客の推薦の問題は、コンテンツをランダムに変更できないことです。他人の言葉を短くして彼らに属するものにすると、悪い事例になります。しかし、 Basecampは、推薦者の中で最も強力な部分を強調してより目立つようにする方法を示しています。

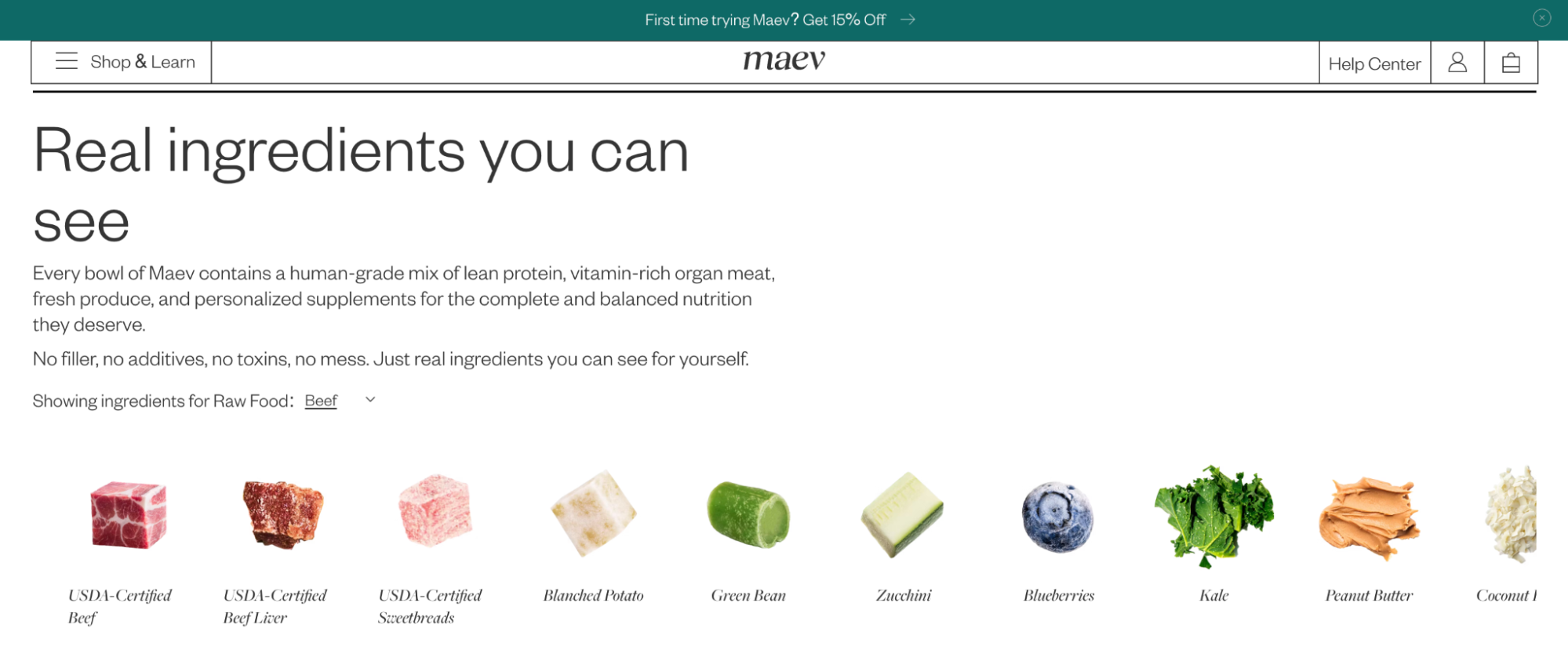
Maev
Maevは、多くの情報を視覚的に見やすく提供する必要があるときに参考になる素晴らしいランディングページの例です。
Maevは犬の飼料の成分を単にリストするのではなく、イメージを利用しました。人々はすぐにブルーベリーやケールなどの食材を知ることができ、オンラインでペットフードを購入する際によく遭遇する問題である「私の子犬が何を食べているのかを視覚化すること」を簡単に解決できます。

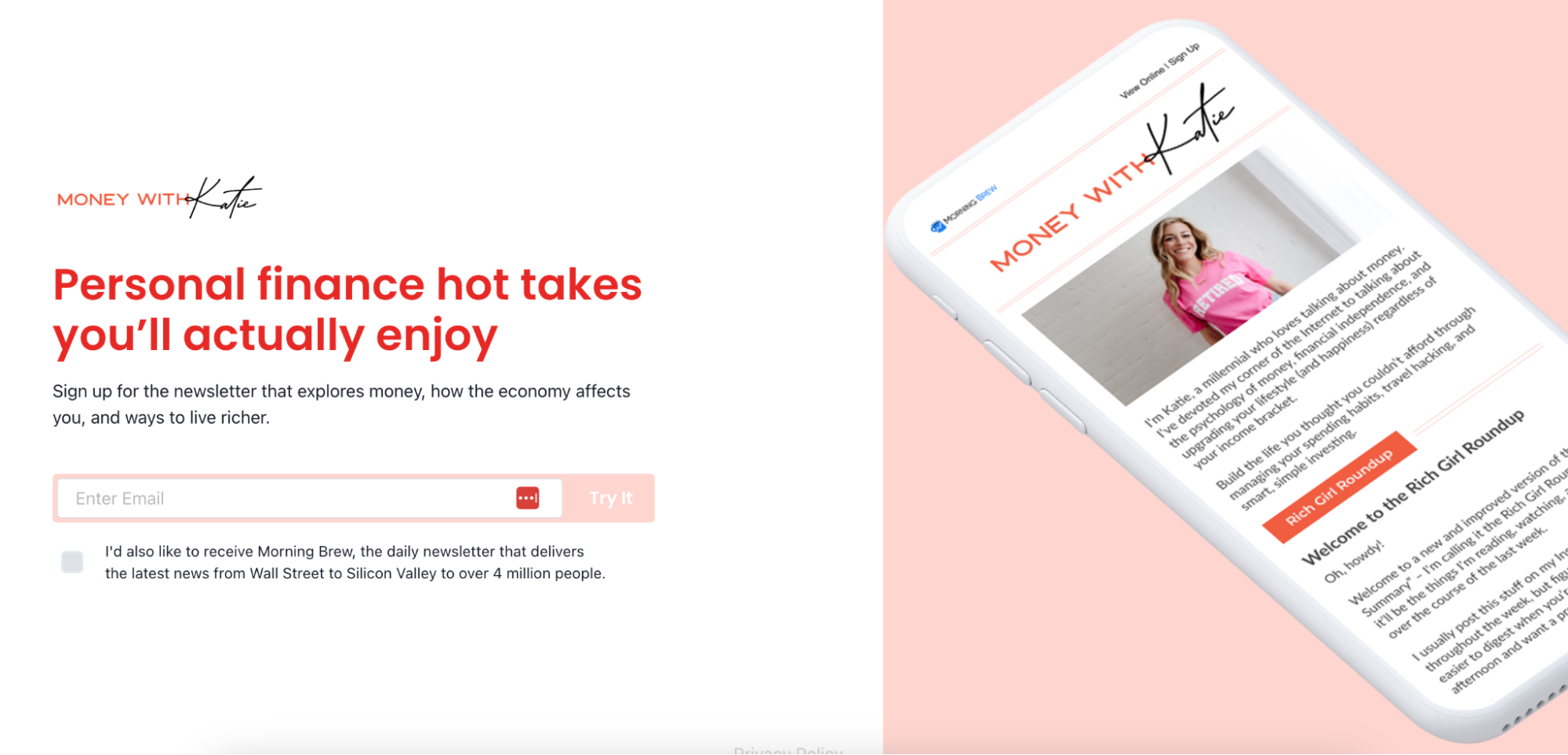
Money with Katie
ニュースレターランディングページの目標は明確です:誰かが電子メールリストに参加するように誘導することです。 Morning BrewブランドのニュースレターであるMoney with Katieは、完全な長さのランディングページデザインに投資することなく完璧になりました。
Money with Katieのランディングページは、接続したときに見える「フォールドの上」の内容がすべてです。スクロールする必要もなく、訪問者を過度の情報で圧倒することもありません。見出しは何が得られるかを正確に約束し、写真は何に参加するかを示しています。ユーザーがする必要があるのは、購読フォームに記入するだけです。

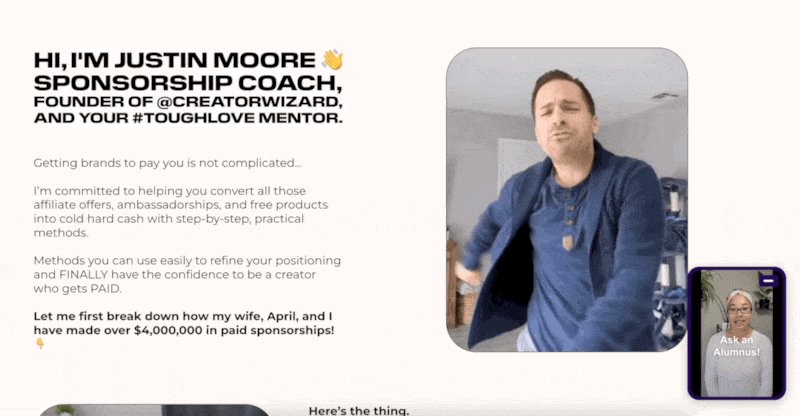
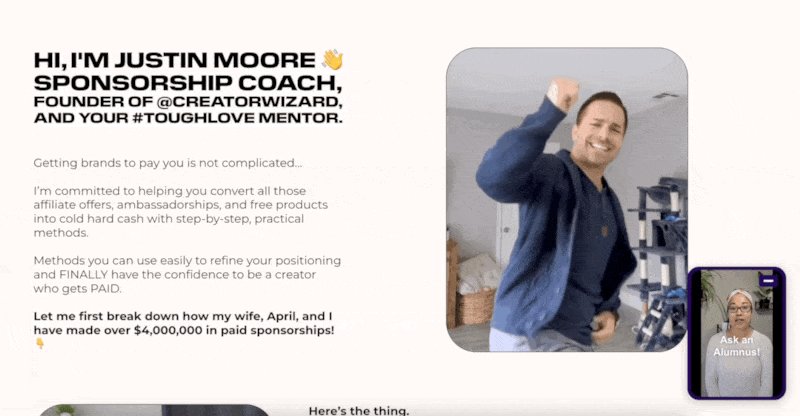
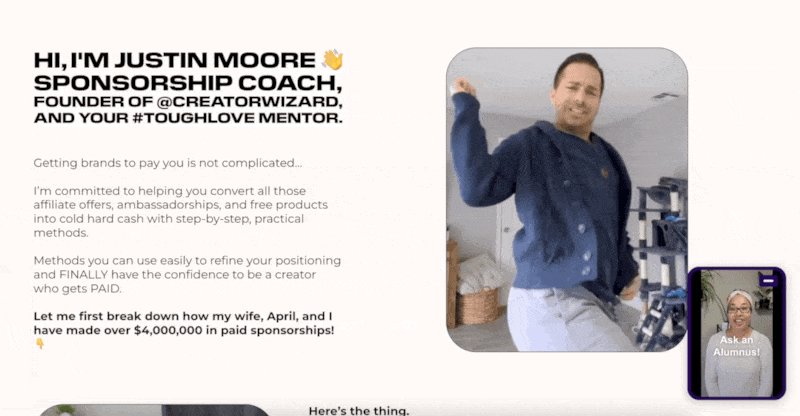
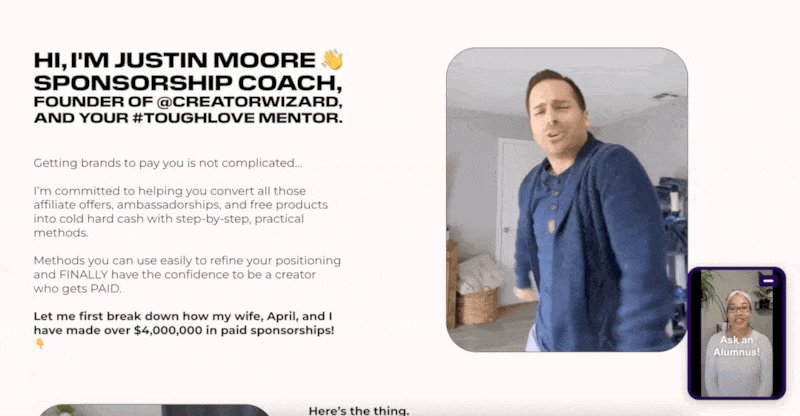
Creator Wizard
ジャスティンムーアは、デジタル製品を販売するスポンサーシップコーチです。 Gifted to Paidは、創作者がスポンサーシップ契約を締結し、オンラインコンテンツで収益を生み出す方法を教えるプレミアムオンラインコースです。
Gifted to Paidは、ランディングページ全体でこれらの目標をカバーしています。具体的には、このセクションでは、訪問者にコースのチュートリアルに関する情報を提供します。理解するには多くの情報が含まれており、ジャスティンは重要なテキストを太字で表示したり、GIFを使用するなど、理解しやすくする賢明なデザイン選択をしました。

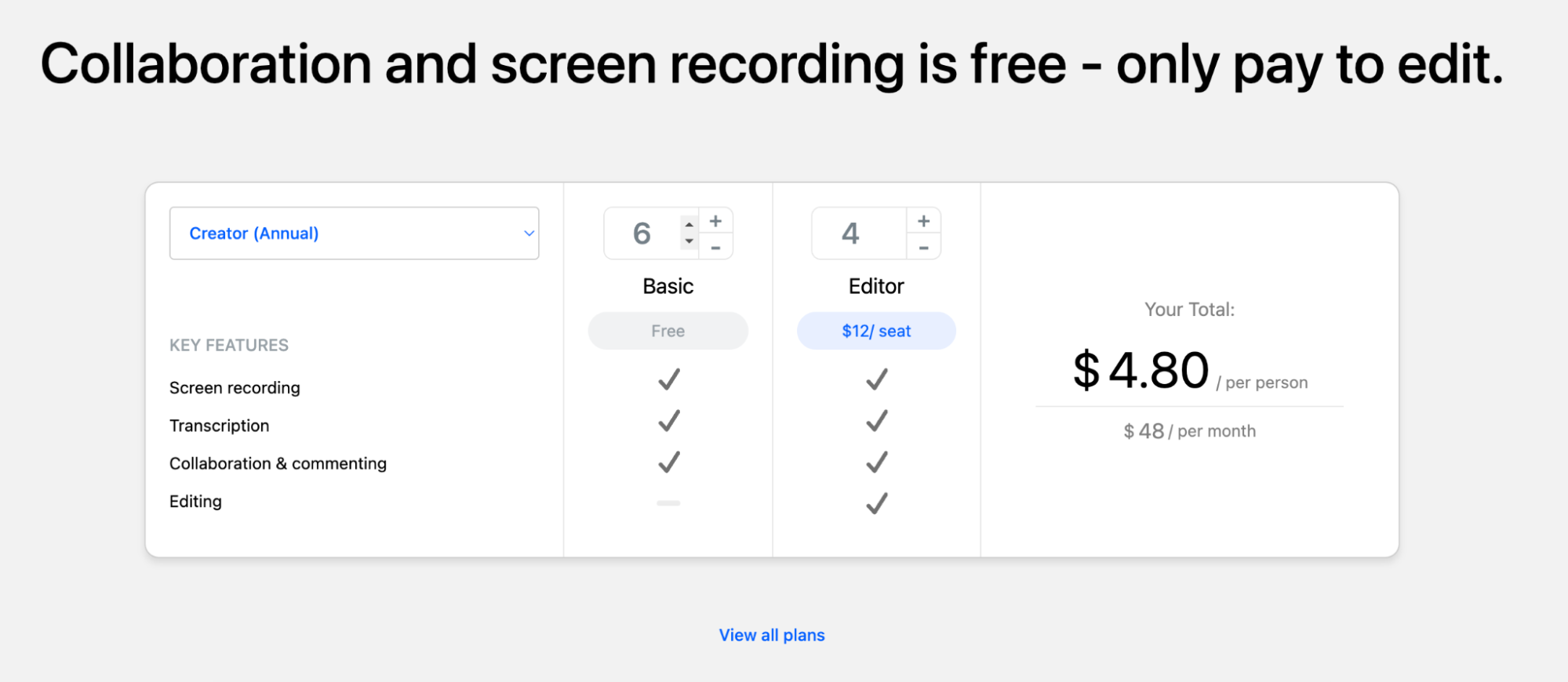
Descript
見出しはランディングページでより多くのスペースを占めており、デザインの重要な要素です。たとえば、 Descriptのランディングページでは、見出しが賢く作成され、訪問者が変換する前に持つことができる障害物を微妙に扱います。「費用はいくらですか?」そして、「無料」プランに実際に含まれる内容は何ですか?
価格変数が多いため、人々がビデオ編集ソフトウェアのコストを簡単に把握できるように、インタラクティブな価格計算機も提供されています。これは静的なコンテンツよりはるかに興味深く、ブランドが大規模にパーソナライズできるようにします。

ショピパイPOS
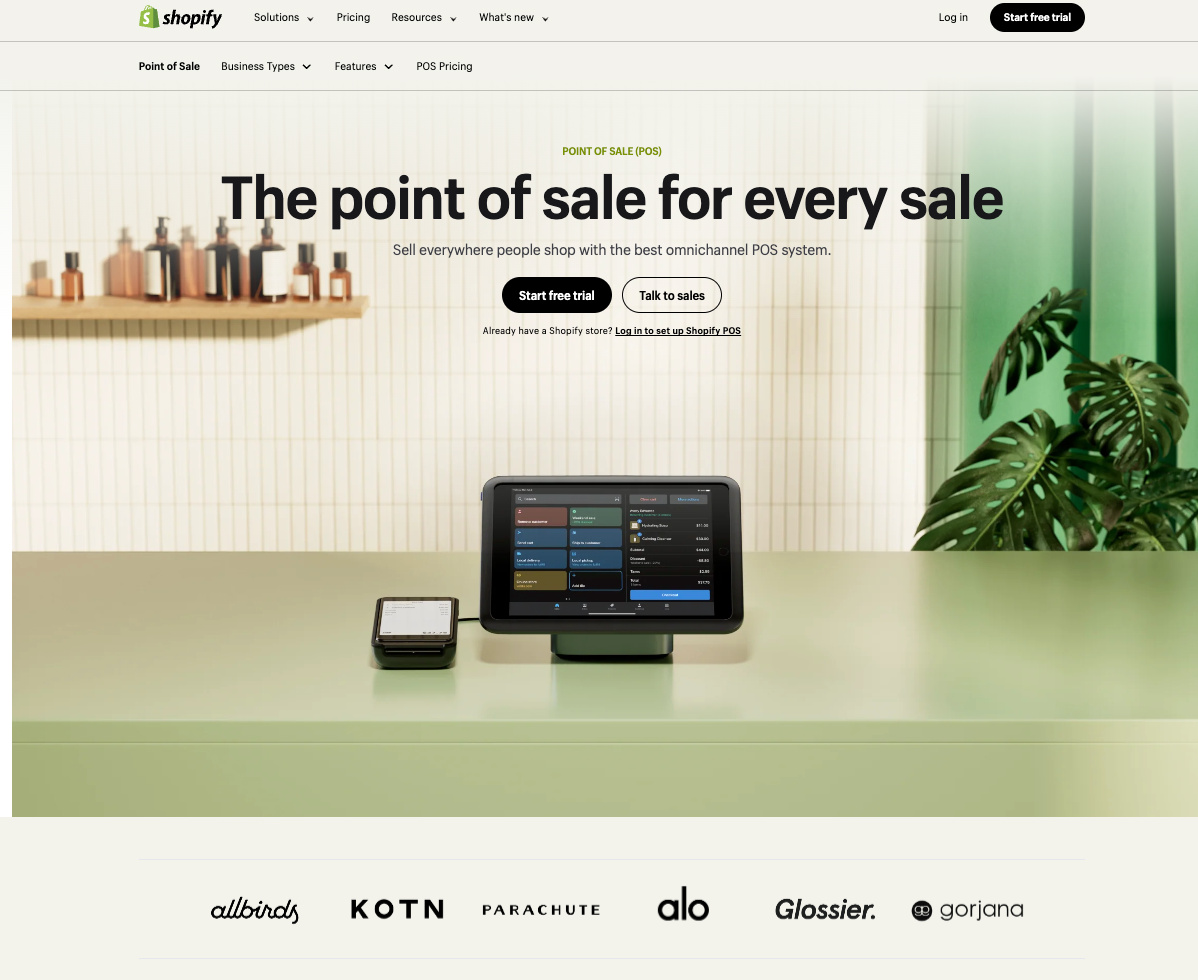
ショピファイPOS(販売時点)ランディングページを設計したデザイナーは、3つの異なるCTA(コールツーアクション)を満たす必要がある困難な課題がありました。
- 無料体験を始める
- 営業チームに相談する
- 既存 ショピファイPOSアカウントにログインする
ボタンの色はここで大きな違いを生み出します。高コントラストボタン(暗い背景に白いテキスト)は中立的なデザインで最も目立つため、最も重要なCTAである「新しい体験を始める」オプションに使用されました。
「営業チームに相談する」ボタンは、同じサイズのボタンボックスに反転した色を使用しました。 3番目に重要ではないオプションは、各ボタンの下にある小さなテキストリンクで表示されます。

ランディングページデザインのベストプラクティス
視聴者の関心を集めたので、数秒以内にブランドと製品が特別な理由を伝える必要があります。いくつかの言葉やイメージでこれを表現することは決して容易ではないことであり、特に見込み顧客がブランドについてほとんど知らない状況ではさらに難しいです。
パフォーマンスはさまざまな要因によって異なりますが、全体のランディングページデザインを単純に保つことで、人々が最も重要な情報を効果的に伝えることができます。顧客がページを離れるときに覚えておくべきことがあるとしたら、何ですか?
情報の流れを考える
顧客に最適なものであれば、ランディングページの上部にどのようなコピーやコンテンツを配置するかを慎重に考えてください。ただし、最初の画面にすべてのコンテンツを配置しようとすると、ユーザーに混乱した経験を提供できます。
「マーケティング担当者は「折りたたみ」についてはあまり考えておらず、ランディングページの全体的な情報階層とコンテンツの流れについてもっと考える必要があります」とCROコンサルタントのマイケル・アガード氏は言います。
ランディングページを構築するときは、次の質問を検討してください。回答は、ターゲット顧客の全体的なユーザー旅行とランディングページが果たす役割の理解によって異なります。
- 正しい質問に答えて正しい障壁を解決していますか?
- 広告ソースから提示された「約束」を管理していますか?
- コンテンツを正しい順序で提供しており、コンバージョン目標に向けて勢いを構築していますか?
購入ボックスを最適化してコンバージョン率を上げます
購入ボックスは、各ランディングページに大きな影響を与える必要がある小さな部分です。 Ezraはこれを製品ランディングページの最も重要な部分と呼びます。購入ボックスはページに実際にボックスとして表示され、購入ボタンを含む高度に最適化されたコンバージョン資産が含まれています。
通常、デスクトップから見ると、購入ボックスには、左側に商品のイメージカルーセルと右側に要約、販売コピー、価格、レビュースター、購入ボタンまたはショップペイボタン、ボタンの下のユニークな販売提案が含まれます。
「ほとんどの企業は、購入ボックスに販売コピーがなく、ボックス内にソーシャル証拠がなく、「カートに追加」ボタンの下に固有の販売提案と画像形式がありません。 「とEzraは言います。 「購入ボックスはすべてです。」
いくつかのテンプレート要素があり、これらの要素はコピーとイメージを際立たせるためのスペースを提供します。高度に最適化された購入ボックスには、Ezraが「コンバージョンアセットスタッキング」と呼ばれるものが含まれます。以下はデスクトップの例です。

視覚的な要素に焦点を当てる
顧客が望む行動を完了するかどうかを検討するとき、製品のイメージは潜在的な買い手が頼ることができる唯一の情報かもしれません。ランディングページデザインの情報をさまざまな要素に分割して視覚的に魅力的にします。
- ブレットポイントまたは番号リスト
- ロゴやグラフィック
- イメージ
- CTAボタン
- レビュー
- 動画のおすすめ
Eコマースの場合、画像は購入者が製品に直接触れることができない状況で製品を想像する方法です。写真が製品の魅力を完璧に収めていない場合、顧客はその魅力を十分に感じることは難しいでしょう。
レスポンシブデザインを使用
ランディングページをラップトップやコンピュータの画面でデザインする可能性は高いですが、実際にはすべてのユーザーがデスクトップからランディングページにアクセスするわけではありません。 インターネット全体のトラフィックの約半分がモバイルデバイスで発生します。レスポンシブデザインは、ランディングページがどの機器でも適切に表示されるように柔軟に調整されています。
Webサイトビルダーを使用して、画像カルーセルとCTAがデスクトップとモバイルの両方でどのようにレンダリングされるかを確認し、最適化を維持します。レスポンシブウェブサイトを設計するためのもう1つのヒントは次のとおりです。
- 折りたたみメニューの使用
- 細部を細かく整理してスムーズな体験を提供
- TinyPNGのような画像圧縮機を使用して画像サイズを縮小して読み込み時間を短縮
- 自動再生動画を避ける
- 大きなサイズの指に優しいボタンを使う
トラフィックとデバイスソースの分析
顧客がどのデバイスで買い物をするかに応じてランディングページをデザインすることは、コンバージョン研究を始めるのに最適な方法です。
ほとんどの顧客がモバイルデバイスを介してウェブサイトにアクセスしている場合は、ランディングページをモバイル体験に最適化する必要があります。一方、顧客がデスクトップを好むことがわかったら、デスクトップの経験を向上させるランディングページを構築する方が良いでしょう。
Sharma BrandsのNik Sharmaは、人々がどのプラットフォームから来たのか - TikTok、Facebook、ブログ投稿、または他のチャンネル - より深く理解するためにトラフィックを分析することをお勧めします。
「ページをユーザーがオンプラットフォームに合わせて適切に設定しないと、直帰率が急増し、全体的なプラットフォームROAS(広告費支出に対する収益)が低く維持されます」と彼は言います。このようなコンテキストリスニングは、全体的な顧客体験を改善します。
ランディングページのデザインをテストする
ランディングページをライブで公開し、サイトに意味のあるトラフィックが流れ始めると、ランディングページデザインのさまざまな要素をA / Bテストして最大のコンバージョン率を達成できます。
A / Bテストは、単に最もパフォーマンスの高いタグラインや行動誘導フレーズ(CTA)の配置を見つけることではありません。 Speero by CXLのマネージングディレクターであるBen Labayは、「テストは意見を証明するのではなく、顧客の問題やビジネスチャンスに直接関連する戦略に挑戦したり、仮説を検証したりする必要があります」と説明しています。
Benは、テストはビジネス成長モデルに関連する要素に直接比例する必要があると述べています。より多くの顧客を獲得したり、インスタグラムを収益化したり、既存の顧客を維持したい場合は、ランディングページの経験とテスト仮説もそれに合わせて変更する必要があります。
ランディングページデザインのベストプラクティスが失敗した場合の理解
この記事で紹介したランディングページデザインのヒントは、テストを通じて検証された専門家の成功事例です。しかし、これらのデザイン要素を無作為に実装する前に、全体の目標とどのようにつながるかを理解することが重要です。
高いコンバージョン率を持つランディングページを構築するためには、ターゲット顧客のニーズをよく理解することが基本です。
マイケルは、「ターゲットの顧客をよく理解するほど、より良いランディングページを作成することができます。 「代わりに、すべての基盤を整え、詳細なユーザー調査を行うだけでページレイアウトを変更するのではなく、行動に影響を与える情報に基づいた決定を下してください。」
美しいランディングページデザインを構築
ショピパイは、ランディングページのデザインを開始するために必要なすべてのツール、アプリ、統合機能、テーマを提供します。最初から始めるか、テンプレートを使用してブランドに合わせてカスタマイズし、どこからでもすべてを管理できます。
また、何千ものショーピーパイアプリを閲覧し、ランディングページの機能と機能性を追加してコンバージョン率を向上させ、投資の効果を最大化します。
ランディングページデザインFAQ
ランディングページデザインとは何ですか?
ランディングページはどのように作成しますか?
- ショピパイなどのプラットフォームを選択してランディングページを作成します。
- 見出し、行動誘導フレーズ(CTA)、その他必要な要素でページをデザインします。
- 効果的な見出しを使用してください。見出しは簡潔で目立たなければなりません。
- 画像、動画、顧客レビューなどのコンテンツをページに追加します。
- キーワードやその他のSEOのベストプラクティスを使用して、ランディングページを検索エンジンで見つけることができます。
- ランディングページをテストし、結果に応じて修正します。